Difference between revisions of "How to add Inquiry Form to listing detail pages"
(→Embedding the inquiry form directly to the page) |
|||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
| − | == Adding the inquiry | + | == Adding the inquiry form to detail pages == |
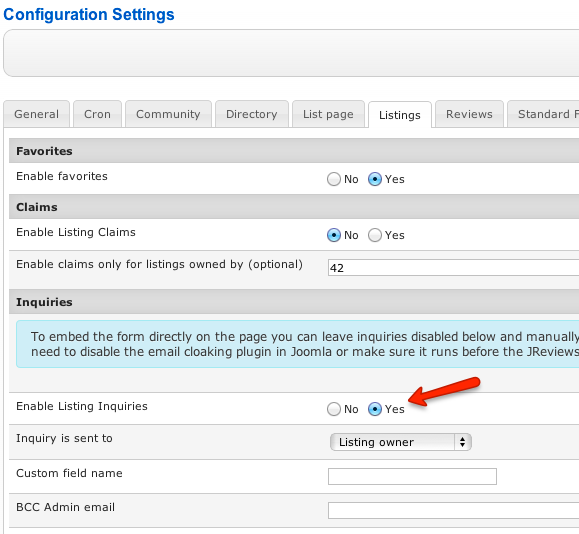
Inquiry button can be enabled in JReviews configuration: | Inquiry button can be enabled in JReviews configuration: | ||
| Line 14: | Line 14: | ||
[[File:InquiryForm.png]] | [[File:InquiryForm.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 26: | Line 21: | ||
The setting that determines who receives the inquiry e-mail is available in [[Configuration-Listings tab|JReviews Cofiguration - Listings tab]] | The setting that determines who receives the inquiry e-mail is available in [[Configuration-Listings tab|JReviews Cofiguration - Listings tab]] | ||
| + | |||
| + | |||
| + | === Embedding the inquiry form directly to the page === | ||
| + | |||
| + | To embed the inquiry form directly on the page instead of using the button and a popup, you must choose the 'embed' option for inquiries in the configuration settings and insert the code below into the /listings/detail.thtml theme file where you want to show the form: | ||
| + | |||
| + | <source lang="php"> | ||
| + | <?php echo $this->element("inquiry_widget");?> | ||
| + | </source> | ||
| + | |||
| + | If you allow guests to submit listings and have set the recipient of inquiries as the listing owner, then you need to add a conditional so the form doesn't show for listings submitted by guests: | ||
| + | |||
| + | <source lang="php"> | ||
| + | <?php if ($listing['User']['user_id'] > 0):?> | ||
| + | <?php echo $this->element("inquiry_widget");?> | ||
| + | <?php endif;?> | ||
| + | </source> | ||
| + | |||
| + | '''Important considerations when embedding the form''' | ||
| + | |||
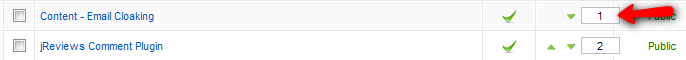
| + | Disable the email cloaking plugin in Joomla or make sure it runs before the JReviews plugin. The recipient email is never divulged on the page, but when auto-populating the logged in user's email in the form this can cause problems. | ||
| + | |||
| + | [[File:InquiryForm3.png]] | ||
| + | |||
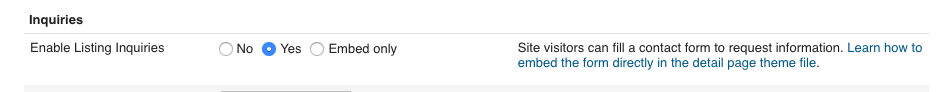
| + | Update the Inquiry setting and make sure it's enabled, or enabled for "embed" only if you also want to disable the button. | ||
| + | |||
| + | [[File:Inquiry-settings.png]] | ||
== Guest listing submissions and inquiries == | == Guest listing submissions and inquiries == | ||
| Line 41: | Line 63: | ||
Open the theme file: | Open the theme file: | ||
| − | *<span style="color: blue"> | + | |
| + | '''Joomla''' | ||
| + | *<span style="color: blue">/components/com_jreviews/jreviews/views/themes/default/inquiries/create.thtml</span> | ||
| + | |||
| + | '''WordPress''' | ||
| + | *<span style="color: blue">/wp-content/plugins/jreviews/jreviews/views/themes/default/inquiries/create.thtml</span> | ||
and replicate the code of one of the other fields. | and replicate the code of one of the other fields. | ||
| − | For example, to add a Phone number field add this code: | + | For example, to add a Phone number field, add this code: |
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv"> |
| − | <label for=" | + | |
| − | <span | + | <label for="jr-inquiry-phone"><?php __t("Your phone number");?>:<span class="jrIconRequired"></span> |
| + | |||
| + | <span class="jr-validation-input jrValidation jrHidden"><?php __t("Please enter your phone number.");?></span> | ||
| + | |||
</label> | </label> | ||
| − | <?php echo $Form->text('data[Inquiry][phone]',array('id'=>' | + | |
| + | <?php echo $Form->text('data[Inquiry][phone]',array('id'=>'jr-inquiry-phone','class'=>'jrText','size'=>50,'maxlength'=>100));?> | ||
| + | |||
</div> | </div> | ||
</source> | </source> | ||
| Line 61: | Line 93: | ||
| − | + | === Adding a checkbox to the inquiry form === | |
| − | + | ||
| − | + | Example code for the theme file: | |
| − | + | ||
<source lang="php"> | <source lang="php"> | ||
| − | + | <div class="jrFieldDiv"> | |
| − | + | ||
| − | < | + | |
| + | <label for="checkboxExample"><?php __t("Checkbox Example");?>:</label> | ||
| − | + | <?php echo $Form->checkbox('data[Inquiry][checkbox_example]',array('one'=>'One','two'=>'Two','three'=>'Three'),array('id'=>'jr-inquiry-checkbox_example'));?> | |
| − | + | ||
| − | < | + | |
| − | $ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | </div> | ||
</source> | </source> | ||
| − | + | === Adding a select list to the inquiry form === | |
| − | === Adding a | + | |
Example code for the theme file: | Example code for the theme file: | ||
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv"> |
| − | <label for=" | + | |
| − | <?php echo $Form-> | + | <label for="selectExample"><?php __t("Select Example");?>:</label> |
| + | |||
| + | <?php echo $Form->select('data[Inquiry][select_example]',array('one'=>'One','two'=>'Two','three'=>'Three'),''/* pre-selected val */,array('id'=>'jr-inquiry-select_example'));?> | ||
| + | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | === Adding a date field to the inquiry form === | |
| − | === Adding a | + | |
Example code for the theme file: | Example code for the theme file: | ||
| + | |||
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv"> |
| − | <label for=" | + | |
| − | <?php echo $Form-> | + | <label for="dateExample"><?php __t("Date Example");?>:</label> |
| + | |||
| + | <?php echo $Form->text('data[Inquiry][date_example]',array('id'=>'jr-inquiry-date_example','class'=>'jrDate jr-date','size'=>50));?> | ||
| + | |||
</div> | </div> | ||
| + | |||
</source> | </source> | ||
| − | + | == Making new form fields required == | |
| + | |||
| + | When adding new fields to the inquiry form, you can also make them required. To do this, you must modify the inquiry controller file: | ||
| + | |||
| + | '''Joomla''' | ||
| + | *<span style="color: blue">/components/com_jreviews/jreviews/controllers/inquiry_controller.php</span> | ||
| + | |||
| + | '''WordPress''' | ||
| + | *<span style="color: blue">/wp-content/plugins/jreviews/jreviews/controllers/inquiry_controller.php</span> | ||
| + | |||
| + | |||
| + | If your new field is required, add it into the required fields array. For example, if the input attribute is '''data[Inquiry][phone]''' then you will add the '''phone''' value to the required fields array as shown below: | ||
| + | |||
| + | |||
<source lang="php"> | <source lang="php"> | ||
| − | $ | + | // Required fields |
| + | $inputs = array('from_name','from_email','message','phone'); | ||
</source> | </source> | ||
| + | == Including the contents of new fields in the inquiry email == | ||
| − | + | To include new fields in the inquiry email they need to be added to the email theme file. | |
| − | + | '''Joomla''' | |
| + | *<span style="color: blue">/components/com_jreviews/jreviews/views/themes/default/email_templates/inquiry.thtml</span> | ||
| + | |||
| + | '''WordPress''' | ||
| + | *<span style="color: blue">/wp-content/plugins/jreviews/jreviews/views/themes/default/email_templates/inquiry.thtml</span> | ||
| + | |||
| + | First you should get the contents of the field: | ||
<source lang="php"> | <source lang="php"> | ||
| − | + | $phone = Sanitize::getString($this->data['Inquiry'],'phone'); | |
| − | + | ||
| − | + | ||
| − | + | ||
</source> | </source> | ||
| + | And then, inside the body of the email you can write a condition to only include the information if the value is not empty: | ||
| − | |||
<source lang="php"> | <source lang="php"> | ||
| − | + | <?php if ($phone):?> | |
| + | <p>Phone number: <?php echo $phone;?></p> | ||
| + | <?php endif;?> | ||
</source> | </source> | ||
| + | When using checkbox fields, the code is a little different because the data is passed to the server as an array. So you would use this code to get the contents of the field: | ||
| − | + | <source lang="php"> | |
| + | $checkbox = implode(' * ',Sanitize::getVar($this->data['Inquiry'],'checkbox',array())); | ||
| + | </source lang="php"> | ||
| − | <source lang="php" | + | And the code to add it to the email body would look the same as before: |
| − | < | + | |
| + | <source lang="php"> | ||
| + | <?php if ($checkbox):?> | ||
| + | <p>Checkbox: <?php echo $checkbox;?></p> | ||
| + | <?php endif;?> | ||
</source> | </source> | ||
| + | == Keeping your changes after upgrades == | ||
| + | The best way to ensure you don't lose your customizations for the inquiry form after an update is to use [[JReviews Code Overrides]]. | ||
Latest revision as of 12:09, 5 April 2019
Contents
Adding the inquiry form to detail pages
Inquiry button can be enabled in JReviews configuration:
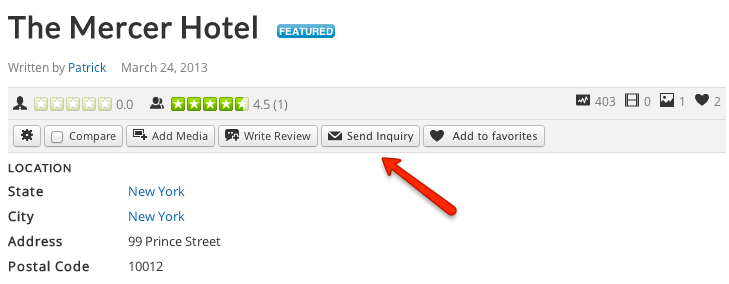
The button will show up in listing info:
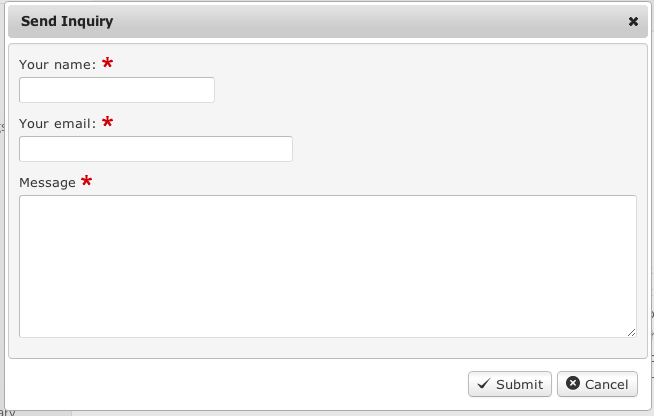
When someone clicks the button, the inquiry form will show up:
If you want to modify the layout of the Inquiry Form, modify this theme file:
- \com_jreviews\jreviews\views\themes\default\inquiries\create.thtml
The setting that determines who receives the inquiry e-mail is available in JReviews Cofiguration - Listings tab
Embedding the inquiry form directly to the page
To embed the inquiry form directly on the page instead of using the button and a popup, you must choose the 'embed' option for inquiries in the configuration settings and insert the code below into the /listings/detail.thtml theme file where you want to show the form:
<?php echo $this->element("inquiry_widget");?>
If you allow guests to submit listings and have set the recipient of inquiries as the listing owner, then you need to add a conditional so the form doesn't show for listings submitted by guests:
<?php if ($listing['User']['user_id'] > 0):?> <?php echo $this->element("inquiry_widget");?> <?php endif;?>
Important considerations when embedding the form
Disable the email cloaking plugin in Joomla or make sure it runs before the JReviews plugin. The recipient email is never divulged on the page, but when auto-populating the logged in user's email in the form this can cause problems.
Update the Inquiry setting and make sure it's enabled, or enabled for "embed" only if you also want to disable the button.
Guest listing submissions and inquiries
If you allow guests to submit listings without registering and you select the email to listing owner option, inquiries will not be sent out for listings submitted by guest users.
This is because guests are not listing owners and cannot even edit their own listing. Only registered users are considered listing owners.
If you wanted to allow inquiries for guests, you could use a custom email field for this purpose.
How to add more input fields to the form
Adding a phone number text field
Open the theme file:
Joomla
- /components/com_jreviews/jreviews/views/themes/default/inquiries/create.thtml
WordPress
- /wp-content/plugins/jreviews/jreviews/views/themes/default/inquiries/create.thtml
and replicate the code of one of the other fields.
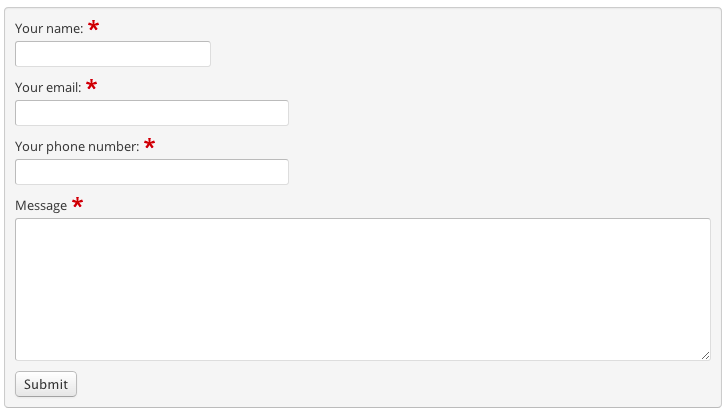
For example, to add a Phone number field, add this code:
<div class="jrFieldDiv"> <label for="jr-inquiry-phone"><?php __t("Your phone number");?>:<span class="jrIconRequired"></span> <span class="jr-validation-input jrValidation jrHidden"><?php __t("Please enter your phone number.");?></span> </label> <?php echo $Form->text('data[Inquiry][phone]',array('id'=>'jr-inquiry-phone','class'=>'jrText','size'=>50,'maxlength'=>100));?> </div>
The form will now look like this:
Adding a checkbox to the inquiry form
Example code for the theme file:
<div class="jrFieldDiv">
<label for="checkboxExample"><?php __t("Checkbox Example");?>:</label>
<?php echo $Form->checkbox('data[Inquiry][checkbox_example]',array('one'=>'One','two'=>'Two','three'=>'Three'),array('id'=>'jr-inquiry-checkbox_example'));?>
</div>Adding a select list to the inquiry form
Example code for the theme file:
<div class="jrFieldDiv">
<label for="selectExample"><?php __t("Select Example");?>:</label>
<?php echo $Form->select('data[Inquiry][select_example]',array('one'=>'One','two'=>'Two','three'=>'Three'),''/* pre-selected val */,array('id'=>'jr-inquiry-select_example'));?>
</div>Adding a date field to the inquiry form
Example code for the theme file:
<div class="jrFieldDiv">
<label for="dateExample"><?php __t("Date Example");?>:</label>
<?php echo $Form->text('data[Inquiry][date_example]',array('id'=>'jr-inquiry-date_example','class'=>'jrDate jr-date','size'=>50));?>
</div>Making new form fields required
When adding new fields to the inquiry form, you can also make them required. To do this, you must modify the inquiry controller file:
Joomla
- /components/com_jreviews/jreviews/controllers/inquiry_controller.php
WordPress
- /wp-content/plugins/jreviews/jreviews/controllers/inquiry_controller.php
If your new field is required, add it into the required fields array. For example, if the input attribute is data[Inquiry][phone] then you will add the phone value to the required fields array as shown below:
// Required fields $inputs = array('from_name','from_email','message','phone');
Including the contents of new fields in the inquiry email
To include new fields in the inquiry email they need to be added to the email theme file.
Joomla
- /components/com_jreviews/jreviews/views/themes/default/email_templates/inquiry.thtml
WordPress
- /wp-content/plugins/jreviews/jreviews/views/themes/default/email_templates/inquiry.thtml
First you should get the contents of the field:
$phone = Sanitize::getString($this->data['Inquiry'],'phone');
And then, inside the body of the email you can write a condition to only include the information if the value is not empty:
<?php if ($phone):?> <p>Phone number: <?php echo $phone;?></p> <?php endif;?>
When using checkbox fields, the code is a little different because the data is passed to the server as an array. So you would use this code to get the contents of the field:
$checkbox = implode(' * ',Sanitize::getVar($this->data['Inquiry'],'checkbox',array()));
</source lang="php">
And the code to add it to the email body would look the same as before:
<source lang="php">
<?php if ($checkbox):?>
<p>Checkbox: <?php echo $checkbox;?></p>
<?php endif;?>Keeping your changes after upgrades
The best way to ensure you don't lose your customizations for the inquiry form after an update is to use JReviews Code Overrides.