Difference between revisions of "How to change the rating star images"
| (6 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
== Changing the stars in JReviews v2.7.14.1 and newer == | == Changing the stars in JReviews v2.7.14.1 and newer == | ||
| − | Starting with JReviews v2.7.14.1 release, it is possible to change the style and color of ratings for both editor and user reviews: | + | Starting with the JReviews v2.7.14.1 release, it is possible to change the style and color of ratings for both editor and user reviews in the Configuration, Reviews tab: |
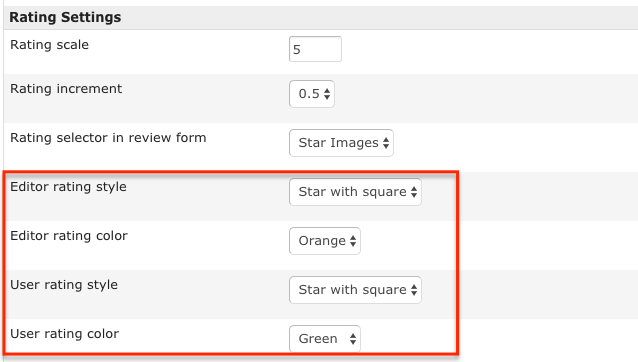
[[File:RatingStarSettings.png]] | [[File:RatingStarSettings.png]] | ||
| + | These styles and colors are available: | ||
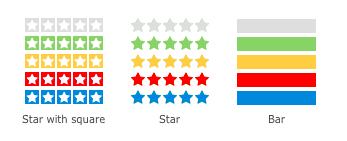
| + | [[File:Rating styles.png]] | ||
| + | The '''Rating selector in review form''' setting now has a new option - ''Slider'', which is enabled by default for mobile devices: | ||
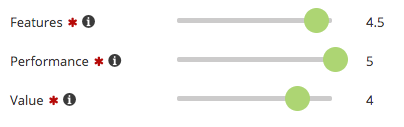
| + | [[File:RatingSlider.png]] | ||
| − | == Changing | + | === Changing rating star images === |
| + | If you prefer to use a custom image for rating stars, you need to create 2 image files, one with 16x16 icon grid and one with 24x24 icon grid. Use existing rating_stars.png and rating_stars_lg,png images as a "template" for your custom images. | ||
| + | |||
| + | Place the image into the /theme_css/images folder of your custom theme in overrides and add this code to your custom_styles.css file: | ||
| + | |||
| + | <source lang="css"> | ||
| + | .jrRatingStarsUser, | ||
| + | .jrRatingStarsEditor, | ||
| + | .jrRatingStarsUser div, | ||
| + | .jrRatingStarsEditor div { | ||
| + | background-image: url(images/rating_stars.png); | ||
| + | } | ||
| + | |||
| + | .jrRatingsLarge .jrRatingStarsUser, | ||
| + | .jrRatingsLarge .jrRatingStarsEditor, | ||
| + | .jrRatingsLarge .jrRatingStarsUser div, | ||
| + | .jrRatingsLarge .jrRatingStarsEditor div { | ||
| + | background-image: url(images/rating_stars_lg.png); | ||
| + | } | ||
| + | |||
| + | /* rating form */ | ||
| + | .ui-stars-star a { | ||
| + | background-image: url(images/rating_stars_lg.png); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
| + | == Changing the stars in JReviews v2.7.13.1 and older == | ||
If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes: | If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes: | ||
[[File:RatingStars.jpg]] | [[File:RatingStars.jpg]] | ||
| − | |||
To change which image file is used for rating stars, use this custom css and adjust the file name: | To change which image file is used for rating stars, use this custom css and adjust the file name: | ||
<source lang="css"> | <source lang="css"> | ||
| − | |||
.jrRatingStarsUser, | .jrRatingStarsUser, | ||
.jrRatingStarsEditor, | .jrRatingStarsEditor, | ||
| Line 34: | Line 63: | ||
} | } | ||
</source> | </source> | ||
| − | |||
If you want to use your own stars image, place the image file into <span style="color: blue">\theme_css\images\</span> folder in your theme. | If you want to use your own stars image, place the image file into <span style="color: blue">\theme_css\images\</span> folder in your theme. | ||
Latest revision as of 15:34, 5 December 2016
Changing the stars in JReviews v2.7.14.1 and newer
Starting with the JReviews v2.7.14.1 release, it is possible to change the style and color of ratings for both editor and user reviews in the Configuration, Reviews tab:
These styles and colors are available:
The Rating selector in review form setting now has a new option - Slider, which is enabled by default for mobile devices:
Changing rating star images
If you prefer to use a custom image for rating stars, you need to create 2 image files, one with 16x16 icon grid and one with 24x24 icon grid. Use existing rating_stars.png and rating_stars_lg,png images as a "template" for your custom images.
Place the image into the /theme_css/images folder of your custom theme in overrides and add this code to your custom_styles.css file:
.jrRatingStarsUser, .jrRatingStarsEditor, .jrRatingStarsUser div, .jrRatingStarsEditor div { background-image: url(images/rating_stars.png); } .jrRatingsLarge .jrRatingStarsUser, .jrRatingsLarge .jrRatingStarsEditor, .jrRatingsLarge .jrRatingStarsUser div, .jrRatingsLarge .jrRatingStarsEditor div { background-image: url(images/rating_stars_lg.png); } /* rating form */ .ui-stars-star a { background-image: url(images/rating_stars_lg.png); }
Changing the stars in JReviews v2.7.13.1 and older
If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes:
To change which image file is used for rating stars, use this custom css and adjust the file name:
.jrRatingStarsUser, .jrRatingStarsEditor, .jrRatingStarsUser div, .jrRatingStarsEditor div { background-image: url(images/rating_bars.png); } /* rating form */ .ui-stars-star a { background-image: url(images/rating_bars.png); }
If you want to use your own stars image, place the image file into \theme_css\images\ folder in your theme. Make sure your custom stars have the same dimensions, otherwise you will need to modify styles for dimensions also.