Difference between revisions of "How to change the rating star images"
From JReviews Documentation
| Line 1: | Line 1: | ||
| + | |||
| + | == Changing the stars in JReviews v2.7.14.1 and newer == | ||
| + | |||
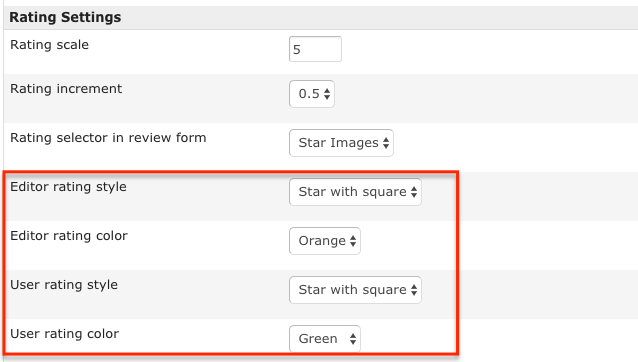
| + | Starting with JReviews v2.7.14.1 release, it is possible to change the style and color of ratings for both editor and user reviews: | ||
| + | |||
| + | [[File:RatingStarSettings.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Changing the stars in JReviews v2.7.13.1 and older == | ||
| + | |||
| + | |||
If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes: | If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes: | ||
Revision as of 15:10, 5 December 2016
Changing the stars in JReviews v2.7.14.1 and newer
Starting with JReviews v2.7.14.1 release, it is possible to change the style and color of ratings for both editor and user reviews:
Changing the stars in JReviews v2.7.13.1 and older
If you want to change the rating stars, you only need to define a different stars background image. There are several sprite images for rating stars available in JReviews themes:
To change which image file is used for rating stars, use this custom css and adjust the file name:
.jrRatingStarsUser, .jrRatingStarsEditor, .jrRatingStarsUser div, .jrRatingStarsEditor div { background-image: url(images/rating_bars.png); } /* rating form */ .ui-stars-star a { background-image: url(images/rating_bars.png); }
If you want to use your own stars image, place the image file into \theme_css\images\ folder in your theme.
Make sure your custom stars have the same dimensions, otherwise you will need to modify styles for dimensions also.