Tools for customizing JReviews Themes
From JReviews Documentation
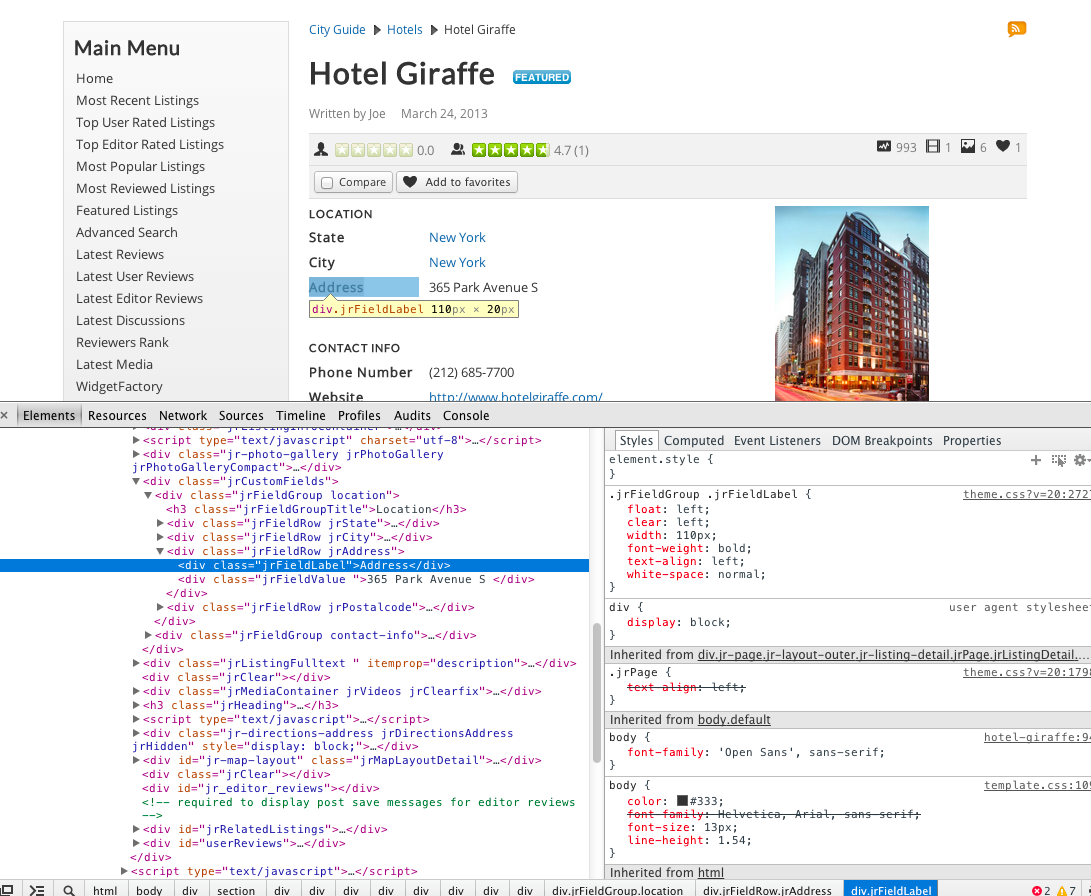
If you use the Chrome browser, the best tools are default Development Tools:
You can right-click on any element on the page and click Inspect Element. That will open up the Element tab of the Chrome DevTools and you will be able to inspect the html code and see all css styles that are applied to that specific element.
Check the Chrome DevTools Guide for more info on how to use it.
If you use Firefox, there are default development tools available as well, but you can also use a powerful add-on Firebug.