Using banner field type for custom field output
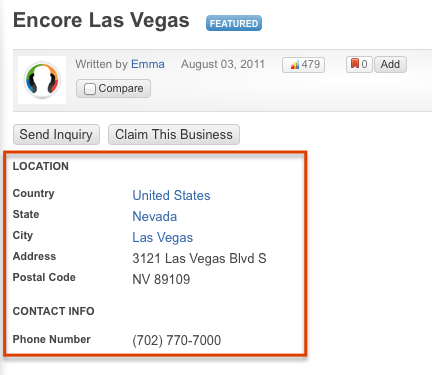
By default all custom fields are automatically output on the listing detail page, for example:
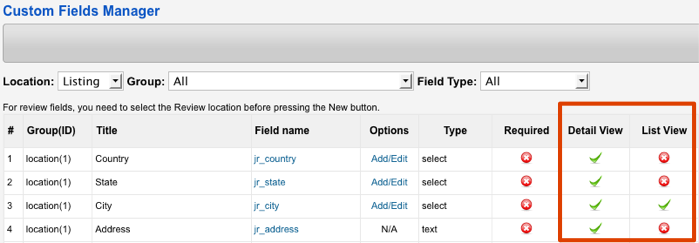
If you want to disable default output for certain custom fields on the detail page or list page, you can do it in the Fields Manager:
After you disable default output for specific fields, one way to output the fields manually is via the theme files as instructed in this article: How to customize the layout of custom fields in Theme files
Customizing the theme files brings most flexibility, but there is an alternative way to create custom output for custom fields - Using the Banner Field Type.
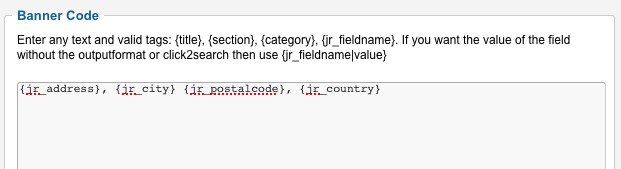
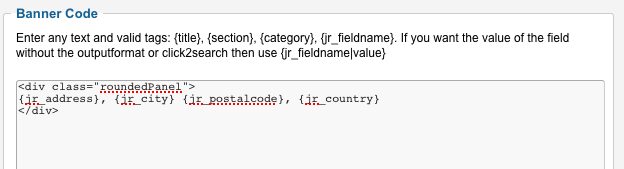
To create a custom layout for address fields, we can create a new banner custom field and enter something like this as the Banner Code:
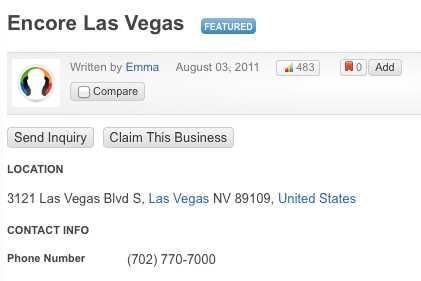
That would output the fields like this:
You can use any text or HTML inside the banner code to add your own styles, scripts, etc.
To add a rounded background around the address, we can add a div container like this:
The "jrRoundedPanel" class exist in JReviews CSS files. You can use your custom classes or classes from your Joomla template the same way.
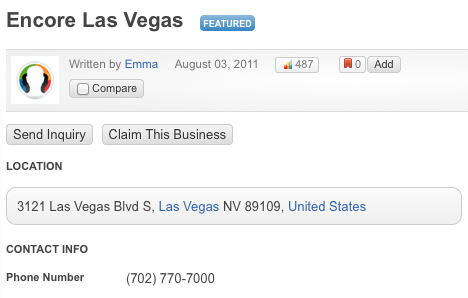
The field output with jrRoundedPanel container looks like this: