Using the Banner Field Type
Contents
About Banner Field Type
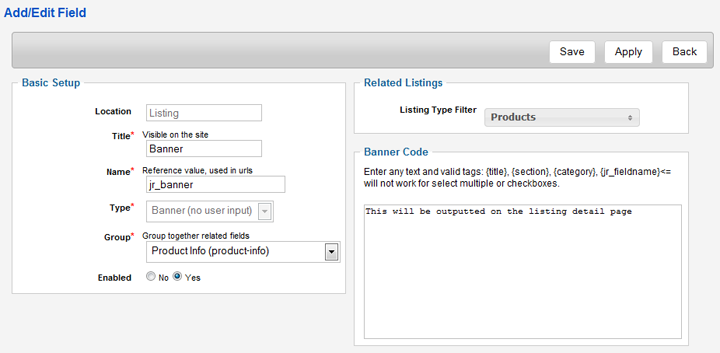
JReviews 2.3 brings a new Banner Field Type. This field doesn't accept user submission data, it only outputs what you enter in the Banner Code text area:
In the Banner Code text area you can enter any html or javascript code for custom banners, Adsense and other type of ads.
Using tags in Banner Code
The Banner Code accepts several tags which you can use to construct your banners, ads and affiliate links:
- {title}
- {section} - In Joomla 1.5 only.
- {category}
- {jr_fieldname} - This will not work with multiple value custom fields (multiple selects and checkboxes).
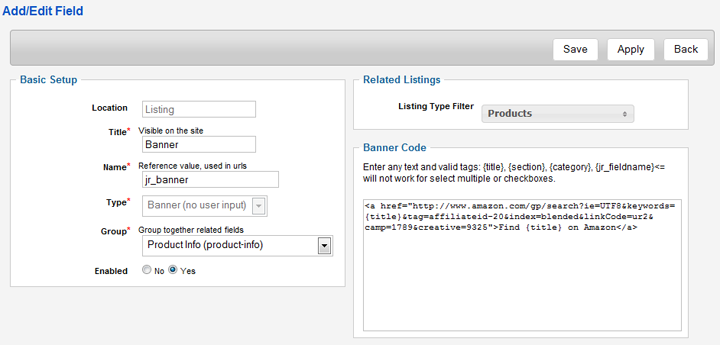
An example where this is useful is creating Amazon affliate links. You can use the custom Amazon search result link, add {title} tag as keywords value and add your affiliate code:
<a href="http://www.amazon.com/gp/search?ie=UTF8&keywords={title}&tag=affiliateid-20&index=blended&linkCode=ur2&camp=1789&creative=9325">Find {title} on Amazon</a>
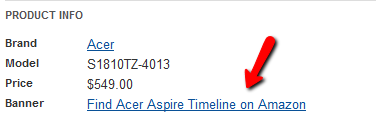
Users will see the "Find {title} on Amazon" link, and when they click on it, they will go to the Amazon search result page with that product listed.
This is just an example with an Amazon text link, but you can display any type of graphic banners and ads.
Position of the banner output
The field value will be outputted together with the rest of the custom fields by default. To change that, set Show in Detail View to No.
Then you can use code that will output the field value in the theme file where you place it:
<?php echo $CustomFields->field('jr_fieldname',$listing); ?>
Replace 'jr_fieldname' with the name of your banner custom field.
For more details about custom field placement, read this article: How to customize the layout of custom fields in Theme files
Using banner field type for custom field output
The banner custom field can also be used for custom output of other fields, examples are available in this article: