Difference between revisions of "JReviews Code Overrides"
(→Extending JReviews without overrides) |
|||
| (64 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | JReviews' code override functionality allows you override any file located in the JReviews application folder | + | __TOC__ |
| + | |||
| + | JReviews' code override functionality allows you to override any file located in the JReviews application folder. | ||
| + | |||
| + | In Joomla: | ||
| + | |||
*<span style="color: blue">/components/com_jreviews/jreviews/</span> | *<span style="color: blue">/components/com_jreviews/jreviews/</span> | ||
| + | In WordPress: | ||
| − | = | + | *<span style="color: blue">/wp-content/plugins/jreviews/jreviews/</span> |
| − | The most common way to upgrade a component in Joomla is to uninstall it and then re-install it. This means that any code changes you might have made to the core files | + | == Why use the complete overrides functionality == |
| + | |||
| + | The most common way to upgrade a component in Joomla is to uninstall it and then re-install it. This means that any code changes you might have made to the JReviews core files could be lost if you don't have a back-up; it is also more difficult to keep track of the files that you've customized. With the code override functionality you can place your customized files in a folder outside of the JReviews component/plugin to keep all your customizations in one place and safe from upgrade losses. Of course, you still need to check for file differences when there's an upgrade because there might be bug fixes in your modified files, but now you can easily keep track of which files to check. | ||
=== How do I use this capability? === | === How do I use this capability? === | ||
| − | Easy! Just create a new folder | + | Easy! Just create a new 'jreviews_overrides' folder. |
| − | *<span style="color: blue">{ | + | |
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides</span> | ||
| + | |||
| + | In both cases the 'jreviews_overrides' folder is the equivalent of the 'jreviews' application folder and most files can be overridden using the same structure. | ||
| + | |||
| + | '''DO NOT COPY the entire JReviews code into overrides. You will only need to override individual files you want to change.''' | ||
| + | |||
| + | == How to create a custom theme == | ||
| + | |||
| + | *Read [[How does the JReviews Theme Engine work]] | ||
| + | *Read the [[Default theme overview]] to learn the file structure. | ||
| + | |||
| + | === Preparing a custom theme folder === | ||
| + | |||
| + | *Create the "jreviews_overrides" folder as explained above | ||
| + | *Create your custom theme folder inside the jreviews_overrides folder like this: | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides/views/themes/'''mytheme'''</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides/views/themes/'''mytheme'''</span> | ||
| + | |||
| + | *'''Important:''' your custom theme must have a unique name, don't name it the same as one of the existing themes and the folder name must be all lowercase. | ||
| + | |||
| + | *Create a themeInfo.xml file which will contain the information regarding the theme. You can copy the file from Dark theme and adjust the values. Here is an example of the themeInfo.xml contents: | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <theme> | ||
| + | <creationDate>Jan 2014</creationDate> | ||
| + | <author>ClickFWD</author> | ||
| + | <authorEmail>[email protected]</authorEmail> | ||
| + | <authorUrl>http://www.reviewsforjoomla.com</authorUrl> | ||
| + | <copyright>Copyright (C) 2010-2014 ClickFWD LLC. All rights reserved.</copyright> | ||
| + | <license>Proprietary</license> | ||
| + | <version>2.4</version> | ||
| + | <description>This is my custom theme</description> | ||
| + | <settings> | ||
| + | <name>mytheme</name> | ||
| + | <title>My Theme</title> | ||
| + | <addon>0</addon> | ||
| + | <configuration>1</configuration> | ||
| + | <fallback>0</fallback> | ||
| + | </settings> | ||
| + | </theme> | ||
| + | </source> | ||
| + | |||
| + | *After this step, clear the JReviews registry, then select your new theme in the JReviews Configuration. | ||
| + | |||
| + | === Overriding Theme Files === | ||
| + | |||
| + | After creating the new theme folder and the themeInfo.xml file, the next step is to copy the theme files that you want to modify from the default theme and make sure you use the same folder structure, for example: | ||
| + | |||
| + | *if you want to modify the /themes/default'''/listings/detail.thtml''' file, create a copy like this: | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme'''/listings/detail.thtml'''</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/jreviews_overrides/views/themes/mytheme'''/listings/detail.thtml'''</span> | ||
| + | |||
| + | *'''Important:''' do NOT copy all files from the /default theme to your new overrides them. Only copy the files that you want to modify. | ||
| + | |||
| + | === Overriding Theme Images === | ||
| + | |||
| + | Images are stored in the theme_images folder. If you want to override specific images create the theme images folder in overrides: | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme'''/theme_images'''</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/jreviews_overrides/views/themes/mytheme'''/theme_images'''</span> | ||
| + | |||
| + | And then add only the images you want to modify there. The rest of the images will be loaded from the default theme. | ||
| + | |||
| + | |||
| + | === Overriding Theme CSS=== | ||
| + | |||
| + | CSS stylesheets are stored in the theme_css folder. If you want to override certain styles create the css folder in overrides: | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme'''/theme_css'''</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | <span style="color: blue">SITE_ROOT/jreviews_overrides/views/themes/mytheme'''/theme_css'''</span> | ||
| + | |||
| + | You only need to add one in this folder named '''custom_styles.css'''. In this file you will add the CSS class overrides instead of copying the entire contents of the core CSS files. | ||
| + | |||
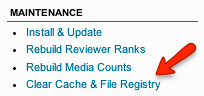
| + | *'''Important:''' after you are done adding files to your custom theme, for JReviews to recognize new files, you must click the 'Clear Cache & File Registry' link in JReviews Administration and select your new Theme in the Configuration, General tab. | ||
| + | |||
| + | [[File:cache-fileregistry.png]] | ||
| + | |||
| + | *When you make modifications to the theme files, but the modifications aren't visible on the site, you probably need to clear the browser's cache to see the changes (in some cases it will be necessary to clear cache in JReviews and Joomla also). | ||
| + | |||
| + | === Using your custom theme === | ||
| + | |||
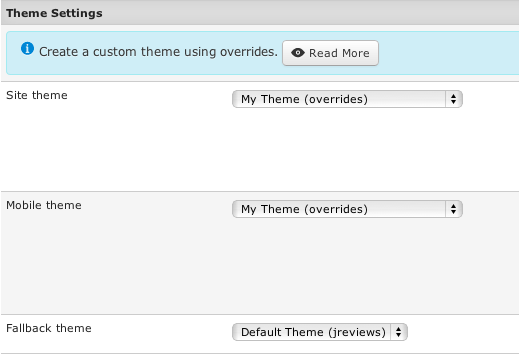
| + | Go to JReviews Configuration, tab 'General' and select your custom theme from the '''Site Theme''' and '''Mobile Theme''' dropdown: | ||
| + | |||
| + | [[File:theme-settings-custom.png]] | ||
| + | |||
| + | Note: '''Fallback Theme''' dropdown must always be set to Default theme so that the files that don't exist in your custom theme are loaded from the default theme. | ||
| + | |||
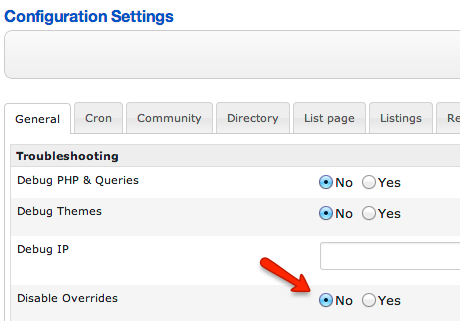
| + | If you don't see your custom theme available for selection, make sure that the overrides are not disabled: | ||
| + | |||
| + | [[File:Overrides-disabled.png]] | ||
| + | |||
| + | === Overriding Add-on Theme Files === | ||
| + | |||
| + | JReviews add-ons have their own themes which are located in: | ||
| + | *<span style="color: blue">/components/com_jreviews_addons/{add-on_name}/views/themes/{theme_name}</span> | ||
| + | |||
| + | If you want to modify the files that exist in those themes of add-ons, copy those files into your custom JReviews theme the same as if they existed in the default theme folder. | ||
| + | |||
| + | For example, if you want to customize this theme file: | ||
| + | *<span style="color: blue">/components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_detail.thtml</span> | ||
| + | |||
| + | it would go into this folder: | ||
| + | *<span style="color: blue">../jreviews_overrides/views/themes/mytheme/geomaps/map_detail.thtml</span> | ||
| + | |||
| + | Some of the add-ons have their own CSS files as well, but you should never customize those or copy them to your custom theme. Instead, copy specific CSS styles that you want to customize into the '''custom_styles.css''' file in your JReviews theme and adjust the styles there. | ||
| + | |||
| + | === Overriding JReviews PHP Files === | ||
| + | |||
| + | It is recommended not to make too many modifications to the JReviews core files, in order to make future upgrades easier; but you can do them the same way as when modifying theme files. | ||
| + | |||
| + | Folders for different types of PHP overrides: | ||
| + | |||
| + | '''Controllers''' | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides/controllers</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides/controllers</span> | ||
| + | |||
| + | ==== Macroable overrides for controller routing methods ==== | ||
| + | |||
| + | Macroable controllers allow you to override specific routing methods in controllers without having to copy the entire controller file to overrides. [[JReviews:Macroable_Controllers|Learn more about macroable controllers]]. | ||
| + | |||
| + | '''Plugins''' | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides/plugins</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides/plugins</span> | ||
| + | |||
| + | '''Models''' | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides/models</span> | ||
| + | |||
| + | In WordPress: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides/models</span> | ||
| + | |||
| + | '''View Helpers''' | ||
| + | |||
| + | In Joomla: | ||
| + | |||
| + | *<span style="color: blue">SITE_ROOT/templates/jreviews_overrides/views/helpers</span> | ||
| + | |||
| + | In WordPress: | ||
| + | *<span style="color: blue">SITE_ROOT/jreviews_overrides/views/helpers</span> | ||
| − | + | The framework will always check in the jreviews_overrides folder first to see if the file is there and if found it will use it instead of the core file. | |
| − | + | Keep in mind that anytime you add a file to the overrides folder you need to clear the File Registry in the JReviews administration. Doing this allows JReviews to recognize the new file. Otherwise, it will continue reading the file from the main component folder. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Overriding Language files === | |
| + | Read [[How to edit the JReviews language files]] | ||
| + | == What happens with modified files when JReviews is upgraded == | ||
| − | + | Your modified files in the overrides folder will not be deleted when JReviews is upgraded, but you will need to update those modified files if they are changed in new version of JReviews. Read [[What happens with modified files when JReviews is upgraded]] | |
| − | + | ||
| + | = Extending JReviews without overrides = | ||
| − | + | It is possible for developers to make changes to certain parts of the functionality through developer filters, developer events and macroable controllers. You can read all about this in the [[JReviews:Developers]] page. | |
| − | |||
[[Category:JReviews]] | [[Category:JReviews]] | ||
[[Category:Themes]] | [[Category:Themes]] | ||
Latest revision as of 22:39, 2 July 2020
Contents
JReviews' code override functionality allows you to override any file located in the JReviews application folder.
In Joomla:
- /components/com_jreviews/jreviews/
In WordPress:
- /wp-content/plugins/jreviews/jreviews/
Why use the complete overrides functionality
The most common way to upgrade a component in Joomla is to uninstall it and then re-install it. This means that any code changes you might have made to the JReviews core files could be lost if you don't have a back-up; it is also more difficult to keep track of the files that you've customized. With the code override functionality you can place your customized files in a folder outside of the JReviews component/plugin to keep all your customizations in one place and safe from upgrade losses. Of course, you still need to check for file differences when there's an upgrade because there might be bug fixes in your modified files, but now you can easily keep track of which files to check.
How do I use this capability?
Easy! Just create a new 'jreviews_overrides' folder.
In Joomla:
- SITE_ROOT/templates/jreviews_overrides
In WordPress:
- SITE_ROOT/jreviews_overrides
In both cases the 'jreviews_overrides' folder is the equivalent of the 'jreviews' application folder and most files can be overridden using the same structure.
DO NOT COPY the entire JReviews code into overrides. You will only need to override individual files you want to change.
How to create a custom theme
- Read How does the JReviews Theme Engine work
- Read the Default theme overview to learn the file structure.
Preparing a custom theme folder
- Create the "jreviews_overrides" folder as explained above
- Create your custom theme folder inside the jreviews_overrides folder like this:
In Joomla:
- SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme
In WordPress:
- SITE_ROOT/jreviews_overrides/views/themes/mytheme
- Important: your custom theme must have a unique name, don't name it the same as one of the existing themes and the folder name must be all lowercase.
- Create a themeInfo.xml file which will contain the information regarding the theme. You can copy the file from Dark theme and adjust the values. Here is an example of the themeInfo.xml contents:
<?xml version="1.0" encoding="utf-8"?> <theme> <creationDate>Jan 2014</creationDate> <author>ClickFWD</author> <authorEmail>[email protected]</authorEmail> <authorUrl>http://www.reviewsforjoomla.com</authorUrl> <copyright>Copyright (C) 2010-2014 ClickFWD LLC. All rights reserved.</copyright> <license>Proprietary</license> <version>2.4</version> <description>This is my custom theme</description> <settings> <name>mytheme</name> <title>My Theme</title> <addon>0</addon> <configuration>1</configuration> <fallback>0</fallback> </settings> </theme>
- After this step, clear the JReviews registry, then select your new theme in the JReviews Configuration.
Overriding Theme Files
After creating the new theme folder and the themeInfo.xml file, the next step is to copy the theme files that you want to modify from the default theme and make sure you use the same folder structure, for example:
- if you want to modify the /themes/default/listings/detail.thtml file, create a copy like this:
In Joomla:
SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme/listings/detail.thtml
In WordPress:
SITE_ROOT/jreviews_overrides/views/themes/mytheme/listings/detail.thtml
- Important: do NOT copy all files from the /default theme to your new overrides them. Only copy the files that you want to modify.
Overriding Theme Images
Images are stored in the theme_images folder. If you want to override specific images create the theme images folder in overrides:
In Joomla:
SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme/theme_images
In WordPress:
SITE_ROOT/jreviews_overrides/views/themes/mytheme/theme_images
And then add only the images you want to modify there. The rest of the images will be loaded from the default theme.
Overriding Theme CSS
CSS stylesheets are stored in the theme_css folder. If you want to override certain styles create the css folder in overrides:
In Joomla:
SITE_ROOT/templates/jreviews_overrides/views/themes/mytheme/theme_css
In WordPress:
SITE_ROOT/jreviews_overrides/views/themes/mytheme/theme_css
You only need to add one in this folder named custom_styles.css. In this file you will add the CSS class overrides instead of copying the entire contents of the core CSS files.
- Important: after you are done adding files to your custom theme, for JReviews to recognize new files, you must click the 'Clear Cache & File Registry' link in JReviews Administration and select your new Theme in the Configuration, General tab.
- When you make modifications to the theme files, but the modifications aren't visible on the site, you probably need to clear the browser's cache to see the changes (in some cases it will be necessary to clear cache in JReviews and Joomla also).
Using your custom theme
Go to JReviews Configuration, tab 'General' and select your custom theme from the Site Theme and Mobile Theme dropdown:
Note: Fallback Theme dropdown must always be set to Default theme so that the files that don't exist in your custom theme are loaded from the default theme.
If you don't see your custom theme available for selection, make sure that the overrides are not disabled:
Overriding Add-on Theme Files
JReviews add-ons have their own themes which are located in:
- /components/com_jreviews_addons/{add-on_name}/views/themes/{theme_name}
If you want to modify the files that exist in those themes of add-ons, copy those files into your custom JReviews theme the same as if they existed in the default theme folder.
For example, if you want to customize this theme file:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_detail.thtml
it would go into this folder:
- ../jreviews_overrides/views/themes/mytheme/geomaps/map_detail.thtml
Some of the add-ons have their own CSS files as well, but you should never customize those or copy them to your custom theme. Instead, copy specific CSS styles that you want to customize into the custom_styles.css file in your JReviews theme and adjust the styles there.
Overriding JReviews PHP Files
It is recommended not to make too many modifications to the JReviews core files, in order to make future upgrades easier; but you can do them the same way as when modifying theme files.
Folders for different types of PHP overrides:
Controllers
In Joomla:
- SITE_ROOT/templates/jreviews_overrides/controllers
In WordPress:
- SITE_ROOT/jreviews_overrides/controllers
Macroable overrides for controller routing methods
Macroable controllers allow you to override specific routing methods in controllers without having to copy the entire controller file to overrides. Learn more about macroable controllers.
Plugins
In Joomla:
- SITE_ROOT/templates/jreviews_overrides/plugins
In WordPress:
- SITE_ROOT/jreviews_overrides/plugins
Models
In Joomla:
- SITE_ROOT/templates/jreviews_overrides/models
In WordPress:
- SITE_ROOT/jreviews_overrides/models
View Helpers
In Joomla:
- SITE_ROOT/templates/jreviews_overrides/views/helpers
In WordPress:
- SITE_ROOT/jreviews_overrides/views/helpers
The framework will always check in the jreviews_overrides folder first to see if the file is there and if found it will use it instead of the core file.
Keep in mind that anytime you add a file to the overrides folder you need to clear the File Registry in the JReviews administration. Doing this allows JReviews to recognize the new file. Otherwise, it will continue reading the file from the main component folder.
Overriding Language files
Read How to edit the JReviews language files
What happens with modified files when JReviews is upgraded
Your modified files in the overrides folder will not be deleted when JReviews is upgraded, but you will need to update those modified files if they are changed in new version of JReviews. Read What happens with modified files when JReviews is upgraded
Extending JReviews without overrides
It is possible for developers to make changes to certain parts of the functionality through developer filters, developer events and macroable controllers. You can read all about this in the JReviews:Developers page.