Difference between revisions of "Fields Manager"
| Line 27: | Line 27: | ||
[[File:NewField2.png]] | [[File:NewField2.png]] | ||
| − | '''Show Title''' - Shows the field's label on Listing detail page or | + | '''Show Title''' - Shows the field's label on Listing detail page or list pages. |
| − | '''Show in Detail View''' - Shows the field | + | '''Show in Detail View''' - Shows the field on Listing detail page. If you want to place the field manually in the theme instead of using the default output, set to No. |
| − | '''Show in List View''' - Shows the field | + | '''Show in List View''' - Shows the field on category and other list pages. |
| − | '''Show in Compare View''' - Shows the field | + | '''Show in Compare View''' - Shows the field on the listing comparison page. |
| − | '''Enable for ordering''' - Shows the field in the dropdown list | + | '''Enable for ordering''' - Shows the field in the ordering dropdown list on list pages. |
| − | '''Click2Search''' - Makes the field clickable to allow users to find other items with the same value, except for the website field. | + | '''Click2Search''' - Makes the field clickable to allow users to find other items with the same value (field values become "virtual categories"), except for the website field. |
'''Click2Add''' - For select lists only. Allows adding more options on the fly while adding/editing a new item. | '''Click2Add''' - For select lists only. Allows adding more options on the fly while adding/editing a new item. | ||
Revision as of 18:08, 4 September 2011
Contents
- Before you start creating Custom Fields, you first need to create the Custom Field Groups that will hold those fields.
- To first create a Listing custom field, select 'Listing' for the Location on the top left corner and click New on the top right corner.
- To create a Review custom field select 'Review' for the Location and click New.
- After you click New, you will be taken to the Field creating screen.
Creating a New Custom Field
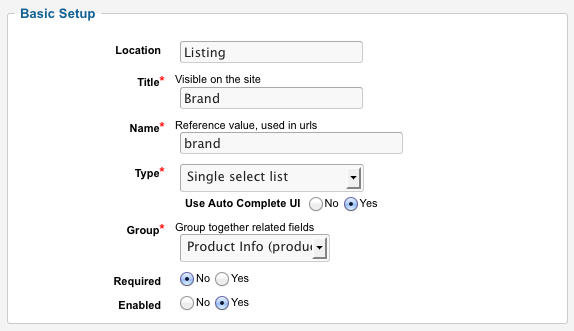
Basic Setup
Title is the label that will be displayed in your listing, if 'Show Title' is set to yes.
Name is used for database reference only. JReviews will append "jr_" as name prefix when the field is saved. You will use the field's name in the theme files, if you want to modify the default layout and placement fields.
Type - Select one of the Custom Field Types (each type is described at the bottom of this article).
Use Auto Complete UI - Available for single and multiple select type of fields. If enabled, default select list will be replaced with auto complete input. This is useful for fields that will have a lot of values (i.e. Countries)
Field Group - Assign the field to Field Groups.
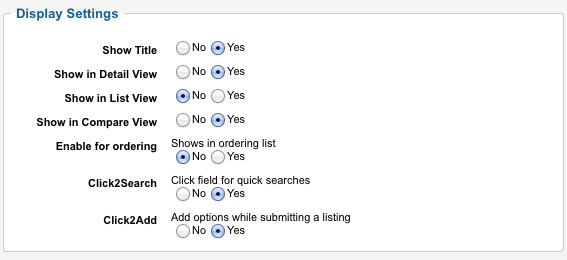
Display Settings
Show Title - Shows the field's label on Listing detail page or list pages.
Show in Detail View - Shows the field on Listing detail page. If you want to place the field manually in the theme instead of using the default output, set to No.
Show in List View - Shows the field on category and other list pages.
Show in Compare View - Shows the field on the listing comparison page.
Enable for ordering - Shows the field in the ordering dropdown list on list pages.
Click2Search - Makes the field clickable to allow users to find other items with the same value (field values become "virtual categories"), except for the website field.
Click2Add - For select lists only. Allows adding more options on the fly while adding/editing a new item.
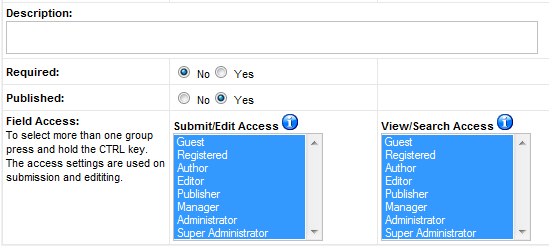
Description - Tooltip to remind users of what they are expected to fill in.
Required - If set to yes, it will not be possible to submit the form when the field value is empty.
Published - The field needs to be published in order for it to show up in the form to submit a new item and for its value to be available in the templates if you decide to place them there manually.
Field Access
- Submit/Edit Access - Only selected user groups will see the field when submitting a new entry.
- View/Search Access - Only selected user groups will see or search this field.
Custom Field Types
Text Field
- text field is a regular text input
- available advanced options: Regex pattern for input validation, Allow HTML (Yes/No), Click2Seach URL, Output Format
- example:
Email address
- the same as text field, but with email input validation. The output shows a linked email that opens the user's default email client.
Website url
- text field with website url input validation. The output shows a linked website address that takes the user to that website.
Integer
- text field with integer input validation
- click on advanced options to enable Currency format
Decimal
- text field with decimal numbers input validation
- click on advanced options to enable Currency format
Text area
- use the text area field for large texts
- available advanced options: Regex pattern for input validation, Allow HTML (Yes/No), Click2Seach URL, Output Format
- example:
Code enabled text area
- the same as regular text area field, but supports adding Javascript code
- use this field to add code for PayPal, Amazon, etc.
- be careful with the access for this field, limit it to Administrators only
Single select list
- standard dropdown field
- to change options ordering to A-Z, click on advanced options
- example:
Multiple select list
- example:
Checkboxes
- example:
Radio buttons
- example:
Date field
- date field uses jQuery date picker plugin
- example:
Adding field options and field options' images
After creating a Single/Multiple select list, checkbox or radio button custom fields, go back to Field Manager and click Add/Edit link to add options:
- Text: this is what the site visitor will see and it is translatable when using Joomfish.
- Value: this is a reference value. It is not shown in pages, but it is used in the urls.
- Image: if you enter an image, it will be displayed with the text as the title of the image.
For example, if your field has options like 'Yes' or 'No', you can display icons instead of those values.
Default path for the images: /components/com_jreviews/jreviews/views/themes/{theme_name}/theme_images/
If you write "image_name.jpg", it will look for the image in /components/com_jreviews/jreviews/views/themes/{theme_name}/theme_images/image_name.jpg
If you have a multilingual site, you can enter "image_name.jpg" and if you place images in the folder as "english.image_name.jpg" and "spanish.image_name.jpg" they will be used automatically.
Changing field's Output Format
In the Add/Edit Field screen click on [Click here for Advanced Options] to modify field's Output Format.
The default Output Format value for most custom field types is:
{FIELDTEXT}
{FIELDTEXT} is the field value entered when submitting listing/reviews; that value is displayed to the user on the site.
Modifying the Output Format can be useful when you want to change how the field is displayed. It can be used for affiliate links, embedding videos, and more.
Here are few examples: