Difference between revisions of "JReviews Code Overrides"
| Line 49: | Line 49: | ||
=== Copying the files from the default theme === | === Copying the files from the default theme === | ||
| − | * | + | *after you created the theme folder and the themeInfo.xml file, the next step is to copy the theme files that you want to modify from the default theme and make sure you use the same folder structure, for example: |
| − | ** | + | **if you want to modify the /themes/default'''/listings/detail.thtml''' file, create a copy like this: |
***<span style="color: blue">{site_root}/templates/jreviews_overrides/views/themes/mytheme'''/listings/detail.thtml'''</span> | ***<span style="color: blue">{site_root}/templates/jreviews_overrides/views/themes/mytheme'''/listings/detail.thtml'''</span> | ||
*'''Important:''' do not copy all files from /default theme, only small number of files that you want to modify | *'''Important:''' do not copy all files from /default theme, only small number of files that you want to modify | ||
| − | *JReviews will always look for images in your custom theme, so copy the '''/theme_images''' folder with all its images from the default theme folder to your custom theme <span style="color: blue">{site_root}/templates/jreviews_overrides/views/themes/mytheme'''/theme_images'''</span> | + | *JReviews will always look for images in your custom theme, so copy the '''/theme_images''' folder with all its images from the default theme folder to your custom theme: |
| − | * | + | **<span style="color: blue">{site_root}/templates/jreviews_overrides/views/themes/mytheme'''/theme_images'''</span> |
| − | * | + | *if you will have css files in your custom theme you'll also need to copy the '''/theme_css/images''' folder to the custom theme |
| − | **use custom_styles.css for styles of JReviews pages, and use custom_styles_modules.css for module styles | + | *you shouldn't copy the core css files into your custom theme, instead copy only <span style="color: blue">custom_styles.css</span> and <span style="color: blue">custom_styles_modules.css</span> files, the styles you add there will override styles of core css files |
| − | *'''Important:''' | + | **use custom_styles.css for styles of JReviews pages, and use custom_styles_modules.css for module styles. |
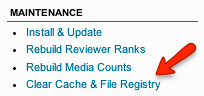
| − | [[File: | + | *'''Important:''' after you are done adding files to your custom theme, for JReviews to recognize new files, you must click the 'Clear Cache & File Registry' link in JReviews Administration: |
| − | *When you make modifications to the theme files, but the modifications aren't visible on the site, you probably need to clear the browser's cache to see the changes (in some cases it will be necessary to clear cache in JReviews and Joomla also) | + | [[File:cache-fileregistry.png]] |
| − | + | *When you make modifications to the theme files, but the modifications aren't visible on the site, you probably need to clear the browser's cache to see the changes (in some cases it will be necessary to clear cache in JReviews and Joomla also). | |
=== Using your custom theme === | === Using your custom theme === | ||
| − | |||
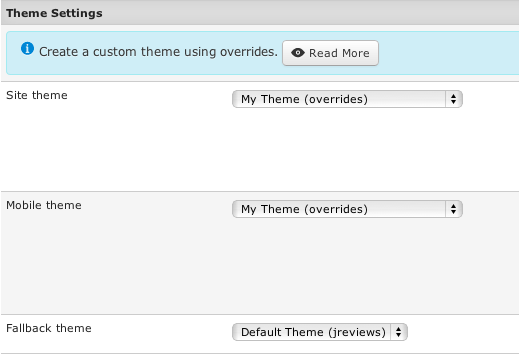
| − | [[File: | + | *Go to JReviews Configuration, tab 'General' and select your custom theme from the '''Site Theme''' and '''Mobile Theme''' dropdown: |
| + | |||
| + | [[File:theme-settings-custom.png]] | ||
*Note: '''Fallback Theme''' dropdown must always be set to Default theme, so that the files that don't exist in your custom theme are loaded from the default theme. | *Note: '''Fallback Theme''' dropdown must always be set to Default theme, so that the files that don't exist in your custom theme are loaded from the default theme. | ||
| + | == Modifying the theme files of add-ons == | ||
| − | = | + | JReviews add-ons have their own themes which are located in: |
| + | *<span style="color: blue">/components/com_jreviews_addons/{add-on_name}/views/themes/{theme_name}</span> | ||
| − | + | If you want to modify the files that exist in those themes of add-ons, copy those files into your custom JReviews theme the same as if they existed in the default theme folder. | |
| − | + | ||
| + | For example, if you want to customize this theme file: | ||
| + | *<span style="color: blue">/components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_detail.thtml</span> | ||
| − | + | it would go into this folder: | |
| − | + | *<span style="color: blue">/templates/jreviews_overrides/views/themes/mytheme/geomaps/map_detail.thtml</span> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| + | Some of the add-ons have their own css files as well, but you should never customize those or copy them to your custom theme. Instead, copy specific css styles that you want to customize into the '''custom_styles.css''' file in your JReviews theme and adjust the styles there. | ||
== Modifying JReviews core files == | == Modifying JReviews core files == | ||
| − | + | It is recommended not to make too many modifications to the JReviews core files, in order to make future upgrades easier; but you can do them the same way as when modifying theme files. | |
| − | + | ||
| − | + | ||
| + | For example, if you want to override a controller file (i.e. listings_controller.php), you would copy it here: | ||
| + | *<span style="color: blue">/templates/jreviews_overrides/controllers/listings_controllers.php</span> | ||
| − | The framework will always check in the | + | The framework will always check in the jreviews_overrides folder first to see if the file is there and if found it will use it instead of the core file. |
| − | + | ||
| − | + | ||
| + | Keep in mind that anytime you add a file to the overrides folder you need to clear the File Registry in the JReviews administration. Doing this allows JReviews to recognize the new file. Otherwise it will continue reading the file from the main component folder. | ||
== What happens with modified files when JReviews is upgraded == | == What happens with modified files when JReviews is upgraded == | ||
Your modified files in the overrides folder will not be deleted when JReviews is upgraded, but you will need to update those modified files if they are changed in new version of JReviews. Read [[What happens with modified files when JReviews is upgraded]] | Your modified files in the overrides folder will not be deleted when JReviews is upgraded, but you will need to update those modified files if they are changed in new version of JReviews. Read [[What happens with modified files when JReviews is upgraded]] | ||
| − | |||
| − | |||
Revision as of 13:44, 6 January 2014
Contents
JReviews' code override functionality allows you to override any file located in the JReviews application folder at:
- /components/com_jreviews/jreviews/
Why use the complete overrides functionality
The most common way to upgrade a component in Joomla is to uninstall it and then re-install it. This means that any code changes you might have made to the core files of the components could be lost if you don't have a back-up; it is also more difficult to keep track of the files that you've customized. With the code override functionality you can place your customized files in a folder outside of the JReviews component to keep all your customizations in one place and safe from upgrade losses. Of course you still need to check for file differences when there's an upgrade, because there might be bug fixes in your modified files, but now you can easily keep track of which files to check.
How do I use this capability?
Easy! Just create a new folder in the templates folder of your Joomla installation called "jreviews_overrides". This folder matches the jreviews folder inside com_jreviews so that:
- {site_root}/templates/jreviews_overrides/ = /components/com_jreviews/jreviews/
How to create a custom theme
- Read How does the JReviews Theme Engine work
- Read the Default theme overview to learn the file structure.
Preparing a custom theme folder
- Create a "jreviews_overrides" folder inside {site_root}/templates/
- Create your custom theme folder inside the jreviews_overrides folder like this:
- {site_root}/templates/jreviews_overrides/views/themes/mytheme
- Important: your custom theme must have a unique name, don't name it the same as one of the existing themes and the folder name must be all lowercase.
- Create a themeInfo.xml file which will contain the information regarding the theme. You can copy the file from Dark theme and adjust the values. Here is an example of the themeInfo.xml contents:
<?xml version="1.0" encoding="utf-8"?> <theme> <creationDate>Jan 2014</creationDate> <author>ClickFWD</author> <authorEmail>[email protected]</authorEmail> <authorUrl>http://www.reviewsforjoomla.com</authorUrl> <copyright>Copyright (C) 2010-2014 ClickFWD LLC. All rights reserved.</copyright> <license>Proprietary</license> <version>2.4</version> <description>This is my custom theme</description> <settings> <name>mytheme</name> <title>My Theme</title> <addon>0</addon> <configuration>1</configuration> <fallback>0</fallback> </settings> </theme>
Copying the files from the default theme
- after you created the theme folder and the themeInfo.xml file, the next step is to copy the theme files that you want to modify from the default theme and make sure you use the same folder structure, for example:
- if you want to modify the /themes/default/listings/detail.thtml file, create a copy like this:
- {site_root}/templates/jreviews_overrides/views/themes/mytheme/listings/detail.thtml
- if you want to modify the /themes/default/listings/detail.thtml file, create a copy like this:
- Important: do not copy all files from /default theme, only small number of files that you want to modify
- JReviews will always look for images in your custom theme, so copy the /theme_images folder with all its images from the default theme folder to your custom theme:
- {site_root}/templates/jreviews_overrides/views/themes/mytheme/theme_images
- if you will have css files in your custom theme you'll also need to copy the /theme_css/images folder to the custom theme
- you shouldn't copy the core css files into your custom theme, instead copy only custom_styles.css and custom_styles_modules.css files, the styles you add there will override styles of core css files
- use custom_styles.css for styles of JReviews pages, and use custom_styles_modules.css for module styles.
- Important: after you are done adding files to your custom theme, for JReviews to recognize new files, you must click the 'Clear Cache & File Registry' link in JReviews Administration:
- When you make modifications to the theme files, but the modifications aren't visible on the site, you probably need to clear the browser's cache to see the changes (in some cases it will be necessary to clear cache in JReviews and Joomla also).
Using your custom theme
- Go to JReviews Configuration, tab 'General' and select your custom theme from the Site Theme and Mobile Theme dropdown:
- Note: Fallback Theme dropdown must always be set to Default theme, so that the files that don't exist in your custom theme are loaded from the default theme.
Modifying the theme files of add-ons
JReviews add-ons have their own themes which are located in:
- /components/com_jreviews_addons/{add-on_name}/views/themes/{theme_name}
If you want to modify the files that exist in those themes of add-ons, copy those files into your custom JReviews theme the same as if they existed in the default theme folder.
For example, if you want to customize this theme file:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_detail.thtml
it would go into this folder:
- /templates/jreviews_overrides/views/themes/mytheme/geomaps/map_detail.thtml
Some of the add-ons have their own css files as well, but you should never customize those or copy them to your custom theme. Instead, copy specific css styles that you want to customize into the custom_styles.css file in your JReviews theme and adjust the styles there.
Modifying JReviews core files
It is recommended not to make too many modifications to the JReviews core files, in order to make future upgrades easier; but you can do them the same way as when modifying theme files.
For example, if you want to override a controller file (i.e. listings_controller.php), you would copy it here:
- /templates/jreviews_overrides/controllers/listings_controllers.php
The framework will always check in the jreviews_overrides folder first to see if the file is there and if found it will use it instead of the core file.
Keep in mind that anytime you add a file to the overrides folder you need to clear the File Registry in the JReviews administration. Doing this allows JReviews to recognize the new file. Otherwise it will continue reading the file from the main component folder.
What happens with modified files when JReviews is upgraded
Your modified files in the overrides folder will not be deleted when JReviews is upgraded, but you will need to update those modified files if they are changed in new version of JReviews. Read What happens with modified files when JReviews is upgraded