Adding jQuery UI tabs to listing submit page
From JReviews Documentation
To add the tabs to the listing submit form, edit this theme file:
- /com_jreviews/jreviews/views/themes/default/listings/create_form.thtml
This article will show you how to display each field group in its own tab.
First add this code on top of the file, inside php tags:
// Separate field groups into tabs. $groups = array(); foreach($listing_fields AS $group=>$fields){ $groups[$group] = array($group=>$fields); }
Next, add this javascript code also on top of the theme file, but outside php tags:
<script type="text/javascript"> jQuery(document).ready(function() { jQuery(".jr_tabs").tabs(); }); </script>
Find the code that output custom fields:
<?php echo $CustomFields->makeFormFields($listing_fields,'listing',null,__t("Select",true));?>
and replace it with this:
<div id="jr_tabs" class="jr_tabs" style="margin-bottom: 15px;">
<ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<li><a href="#field_group<?php echo $i;?>"><span><?php echo $title;?></span></a></li>
<?php endforeach;?>
</ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<div id="field_group<?php echo $i;?>"><?php echo $CustomFields->makeFormFields($fields,'listing',null,__a("Select",true));?></div>
<?php endforeach;?>
</div>
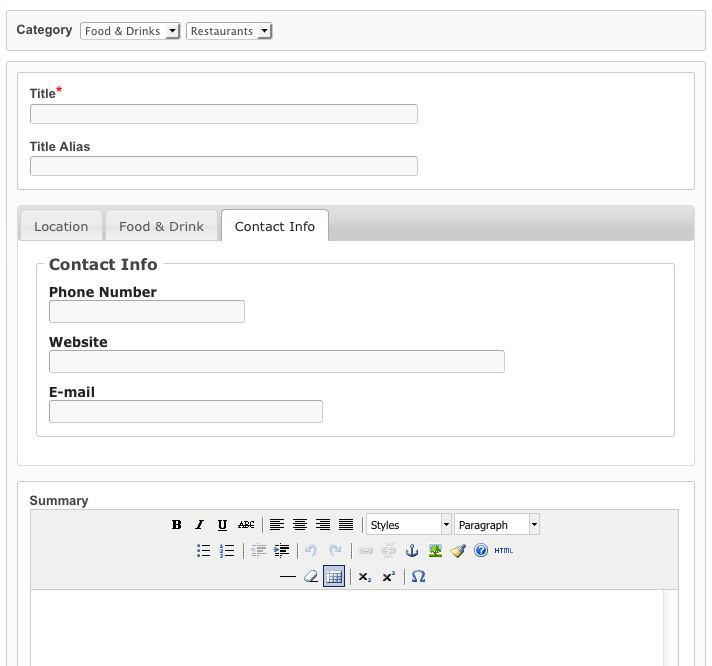
Your submit form will look similar to this, each field group outputted in a different tab:
If you want to add other things into tabs like summay/description text areas or images, you can add new tabs and move the existing code in the file into new tabs. To learn how to add new custom tabs read this article:
and check examples on the official jQuery UI Tabs documentation: