Advanced Filtering Module
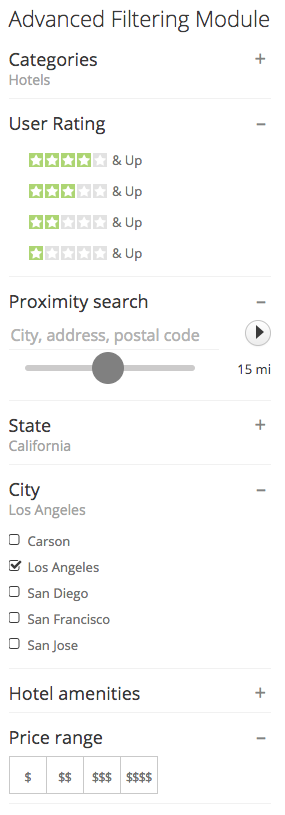
The Advanced Filtering Module is part of the core JReviews package and allows you implement a great looking and powerful filtering solution for your JReviews site. Possible filters include categories, listing types, user & editor ratings, and custom fields.
You can create custom filter forms and we've made it dead-simple to use a single theme and module throughout the site through the use of display conditionals. These conditionals are based on directory, listing type and category and can be applied to individual filters or to a group of filters to simplify the markup code.
The module has an instant update feature so search results are updated on the page without page reloads. It's also mobile ready so it looks and works great on both on desktop and mobile devices. For a better user experience with the filtering module we also recommend enabling Ajax Pagination in the Configuration / Theme & Navigation tab.'
IMPORTANT: When using the Live Updates feature, the module must be assigned to a Joomla template or WordPress Theme position and NOT a position within the JReviews theme file itself.
Contents
Configuring the module
Standard fields
The module provides parameters that allow you to enable filters for standard JReviews fields:
- Category Field - Displays a list of categories
- Listing Types Field - Displays a list of listing types. It should not be used together with Category Field filter.
- Keywords Field - Text input. A Keyword Scope setting is also available where you can choose which standard fields will be searched
- User Rating Field - Allows filtering by user rating (i.e. 3 stars & Up).
- Editor Rating Field - Allows filtering by editor rating (i.e. 3 stars & Up).
Custom fields
In addition to filters for standard fields, the module allows you to create filters for custom fields via shortcodes, for example, this shortcode would display a filter for "jr_state" custom field:
[filter name="jr_state"]
Shortcodes can be either placed in the "THEME CUSTOMIZATION" module parameter or to the module's theme file: /views/themes/default/modules/filters.thtml
Shortcodes can have attributes to specify how and when the filter will be displayed, for example with additional attributes we can specify a custom label, make the options display as links and make the field appear only in directories 2 and 10:
[filter name="jr_state" label="State" display_as="link" show_dir="2,10"]
If you decide you want a different order for the standard fields, or want to add conditionals to them, then you can disable the settings and use a similar shortcode syntax as the one for custom fields.
[filter name="categories" label="Categories" display_as="link" split_list="0"] [filter name="listing_types" label="Listing Types" display_as="link" split_list="1"] [filter name="keywords" label="Keywords"] [filter name="rating" type="user" label="User Rating"] [filter name="rating" type="editor" label="Editor Rating"]
Keep reading to learn more about the different attributes that can be used for the filter shortcode.
Basic filters & auto detect
Different combinations of settings will result in slightly different behavior of the filters so it's important to read the explanation below:
- Auto detect enabled: then the category and listing type lists should be disabled (not sure if I should do it by default because users may think the settings don't work). The point of auto-detect is that the results will be automatically filtered based on the current page and that would work well with category and detail pages. For directory pages it would just filter by directory initially.
- Auto detect disabled, basic filters used, category and listing type lists hidden: In this scenario, the basic filters are added as hidden inputs. They are checked in this order: category, listing type, directory and only the first one that is not empty is used for filtering.
- Auto detect disabled, basic filters used, category or listing type lists shown: The module will automatically limit the options shown in the category or listing type lists based on the selected values in basic filters.
- To limit category list options only directory and category filters should be used.
- To limit listing type list options only the listing type filters should be used. It's hard to limit the categories based on listing type because there can be many top level categories without a listing type.
- Category and Listing Type filters should not be used together because selecting a listing type will not change the values of the category list.
Menu/Page Assignment
To use the Advanced Filtering Module it is important that you create a JReviews Advanced Search menu if you don't already have one, and that you make sure the Filtering Module is published to that page. When a user first uses the Advanced Filtering Module he will be taken to the advanced results page, if not already there. This happens whether you use the Live Updates feature in the module, to avoid page reloads, or not. It is through the use of the conditional attributes (i.e. show_dir, show_cat, etc. explained further below) that you will be able to have different filters appear in the search results, depending on which directory, listing type or category first used for filtering.
Available shortcode attributes
| Attribute | Description | Values | Default value |
| name | Name of the custom field - required attribute | i.e. jr_address | |
| label | Title of the filter. Set to 0 to hide the label | 0, text | The custom field title |
| placeholder | Placeholder text, used only for text inputs | any custom text | |
| display_as | How the field will be displayed | checkbox, select, link or linkboxed | checkbox |
| auto_open | Automatically toggles open the filter on page load to display the input or search options | 0 or 1 | 0 |
| show_cat | The filter will be displayed only if specified categories are detected | Comma separated list of category IDs | |
| show_dir | The filter will be displayed only if specified directories are detected | Comma separated list of directory IDs | |
| show_listing_type | The filter will be displayed only if specified listing types are detected | Comma separated list of listing type IDs | |
| hide_cat | The filter will be hidden when the specified categories are detected | Comma separated list of category IDs | |
| hide_dir | The filter will be hidden when the specified directories are detected | Comma separated list of directory IDs | |
| hide_listing_type | The filter will be hidden when the specified listing types are detected | Comma separated list of listing type IDs | |
| match_type | Specifies the default query type for multiple select and checkbox custom fields | all, any | all |
| match_switch | Enables the toggle switch for the match type for multiple select and checkbox custom fields | 0 or 1 | 1 |
| split_list | Selected filter options are moved to the top of the list. | 0 or 1 | 1 |
| split_option_limit | The split_list feature will only become active if the number of options for the field is higher than the specified limit. | integer | 10 |
| show_all | Limits the number of options shown in a checkbox or link list with a 'Show all' link at the bottom to expand the list | 0 or 1 | 0 |
| show_limit | Sets the number of options shown when the show_all attribute is enabled | integer | 5 |
| preview | Shows a preview of the selected options below the filter title, even when the filter is closed | 0 or 1 | 1 |
| slideout | Enables the slide effect for the filter when the label is clicked | 0 or 1 | 1 |
| reset | Adds a 'clear' link above the filter input to allow for quickly resetting all selected values for that filter | 0 or 1 | 0 |
| radius_min | Minimum radius for proximity filter. Only works on the proximity search field. | integer | 10 |
| radius_max | Maximum radius for proximity filter. Only works on the proximity search field. | integer | 50 |
| radius_step | Radius step for proximity filter slider. Only works on the proximity search field. | integer | 10 |
| radius_default | Default radius for proximity filter. Only works on the proximity search field. | integer | 10 |
Grouping shortcodes
A filtergroup shortcode can be used to group individual filters. For example, we can group all restaurant field filters and use a 'show_listing_type' attribute to show them only when a restaurants listing type is detected:
[filtergroup name="Restaurants" show_listing_type="3"] [filter name="jr_cuisine" label="Cuisine" display_as="checkbox"] [filter name="jr_mealsserved" label="Meals Served"] [filter name="jr_restaurantpricerange" label="Price Range" display_as="linkboxed"] [/filtergroup]
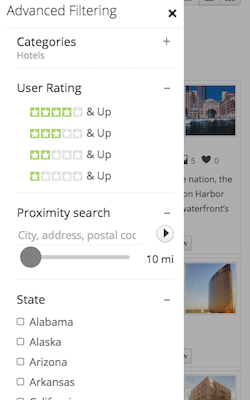
Displaying filters on mobile devices
The Advanced Filters Module has the ability to convert to a "slideout panel" on mobile devices. The regular module becomes hidden on mobile devices and the slideout panel is activated when visitors click the Filters button in list page header. Example of the slideout panel on a mobile device:
The module provides settings that allow you to choose when to convert the regular module into the slideout panel:
Convert to mobile view - Select the breakpoint when to convert the module to slideout panel
Module container class - Specify the CSS class used by the module container so it can be hidden in mobile view. In other words, when the screen meets the mobile size requirements, we want to hide the module and to do that we need to know the class of the parent container for that module. For example, on our iReview template the module HTML markup looks like this:
<div class="moduleid-192 mod-container clearfix"> <div class="mod-inner "> <h3 class="mod-title">Advanced Filtering</h3> <div class="mod-content"><div class="jr-page jrPage jr-filters-module jrFiltersModule jrForm">
So we use the mod-container class by default.
Module title class - Specify the CSS class used by the module title so it can be shown in the slideout panel. Similar to the previous setting, we use this setting to copy the module title to the mobile filtering panel. In our iReview template the module title class is mod-title so we use that as the default.
Theme example
Below we are providing an extended example you can use as reference. We are using a version of this on our demo site.
<!-- Places --> [filter label="Proximity search" name="jr_address" placeholder="City, address, postal code" show_dir="2,10" radius_min="10" radius_max="100" radius_step="5" radius_default="30"] [filter name="jr_state" label="" display_as="checkbox" show_dir="2,10"] [filter name="jr_city" label="City" display_as="checkbox" show_dir="2,10"] <!-- Businesses --> [filter name="jr_services" label="" show_listing_type="1" show_cat="91"] <!-- Hotels --> [filtergroup name="Hotels" show_listing_type="2"] [filter name="jr_hotelamenities" display_as="checkbox"] [filter name="jr_hotelpricerange" display_as="linkboxed"] [/filtergroup] <!-- Restaurants --> [filtergroup name="Restaurants" show_listing_type="3"] [filter name="jr_cuisine" label="Cuisine" display_as="checkbox"] [filter name="jr_mealsserved" label=""] [filter name="jr_restaurantpricerange" label=""] [/filtergroup] <!-- Bars --> [filtergroup name="Bars" show_listing_type="4"] [filter name="jr_drinkoffering" label=""] [filter name="jr_barmusic" label=""] [filter name="jr_outdoorseating" label="Outdoor Seating"] [/filtergroup] <!-- Products --> [filtergroup name="Products" show_listing_type="8" show_dir="3"] [filter name="jr_productprice" label="Price"] [filter name="jr_brand" label="Brand" display_as="checkbox"] [/filtergroup] <!-- Movies --> [filtergroup name="Movies" show_dir="5"] [filter name="jr_directedby" label="Director"] [filter name="jr_writtenby" label="Writer"] [filter name="jr_actors" label="Actors"] [filter name="jr_year" label="Year"] [filter name="jr_mpaarating" label="MPAA Rating" display_as="linkboxed"] [/filtergroup] <!-- Games --> [filtergroup name="Games" show_dir="6"] [filter name="jr_publishedby" label="Publisher"] [filter name="jr_gamegenre" label="Genre"] [filter name="jr_gamereleasedate" label="Release Year"] [/filtergroup] <!-- Real Estate --> [filtergroup name="Real Estate" show_listing_type="13" show_cat="61"] [filter name="jr_realestateprice"] [filter name="jr_rooms"] [filter name="jr_bathrooms"] [/filtergroup] <!-- Events --> [filtergroup name="Events" show_dir="10"] [filter name="jr_venue" placeholder="Venue name"] [filter name="jr_eventdate"] [/filtergroup] <!-- Cars --> [filtergroup name="Cars" show_listing_type="14" show_cat="65"] [filter name="jr_carprice"] [filter name="jr_carmake"] [filter name="jr_carmodel"] [filter name="jr_caryear"] [/filtergroup] <!-- Recipes --> [filtergroup name="Recipes" show_dir="12"] [filter name="jr_recipetags"] [filter name="jr_servings"] [filter name="jr_totaltime"] [/filtergroup] <!-- Software --> [filtergroup name="Software" show_dir="8"] [filter name="jr_developer"] [filter name="jr_os"] [/filtergroup]