Adding jQuery UI tabs to listing detail page
The most simple way to add tabs to listing detail page is using jQuery UI tabs.
You will need to modify two files:
- \com_jreviews\jreviews\views\themes\{theme_name}\listings\detail.thtml - to add the tabs code
- \com_jreviews\jreviews\views\helpers\assets.php - to make the jQuery UI tabs plugin work in detail page
You should never modify original files, instead use JReviews Code Overrides feature and create copies that will be modified:
- root\templates\jreviews_overrides\views\themes\{theme_name}\listings\detail.thtml
- root\templates\jreviews_overrides\views\helpers\assets.php
Contents
Changes in assets.php file
Add 'jq.ui.tabs' to the js array in function ComContentComContentView:
function ComContentComContentView() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.jreviews.plugins','jq.fancybox'), 'css'=>array('theme','theme.detail','theme.form','paginator','jq.ui.core','jq.fancybox') );
And few lines below add jQuery(".jr_tabs").tabs(); into jQuery(document).ready(function():
<script type="text/javascript">
jQuery(document).ready(function()
{
jreviews.lightbox();
<?php if($addReviewCheck): // Init tooltips for reviews ?>
jreviews.tooltip();
<?php endif;?>
<?php if($addReviewCheck && $datePickerCheck): // Init datepicker for review fields?>
jreviews.datepicker();
<?php endif;?>
jQuery(".jr_tabs").tabs(); // Add this line
});
</script>
Tabs are now ready to use on the listing detail page!
Changes in detail.thtml file
Next step is to test if the tabs are working.
Add this code into detail.thtml (where you want the tabs to display, usually below SUMMARY/DESCRIPTION text):
<div class="clr"></div> <div id="jr_tabs" class="jr_tabs"> <ul> <li><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div id="tab1"> This is tab 1 text </div> <div id="tab2"> This is tab 2 text </div> <div id="tab3"> This is tab 3 text </div> </div>
You should get this:
Next, you can start putting parts of detail page into the tabs.
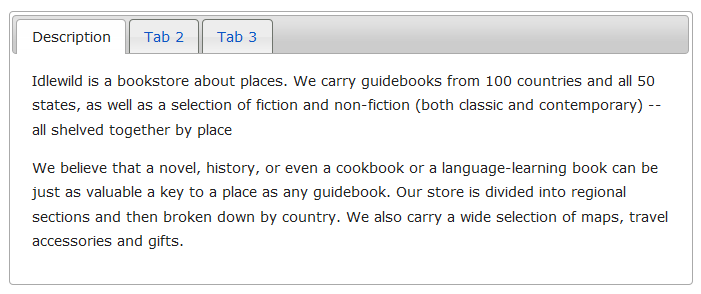
For example, to add summary/description text inside the first tab, rename "Tab 1" to "Description" and replace "This is tab 1 text" with the summary/description code:
<div class="clr"></div> <div id="jr_tabs" class="jr_tabs"> <ul> <li><a href="#tab1">Description</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div id="tab1"> <!-- SUMMARY/DESCRIPTION --> <div class="contentFulltext"> <?php echo nl2br($listing['Listing']['text']);?> </div> </div> <div id="tab2"> This is tab 2 </div> <div id="tab3"> This is tab 3 </div> </div>
Do the same for other parts of detail page, just paste the code into the tab divs.
Changing how the tabs look
If you don't like the default look of the tabs, you can style theme using jQuery UI ThemeRoller tool to make your own styles of download other styles from the gallery.
When you download the jquery ui package (jquery-ui-1.7.1.custom.zip), extract it and copy the files from the /css directory into this folder:
- root\templates\jreviews_overrides\views\themes\{theme_name}\theme_css\jquery_ui_theme\
Copy both jquery-ui-1.7.1.custom.css file and the /images folder.
After copying, you must Clear File Registry in JReviews administration
NOTE: If the downloaded css file has a different version (jquery-ui-1.7.2.custom.css) it will not be recognized by JReviews. The quickest fix is to rename the file to jquery-ui-1.7.1.custom.css
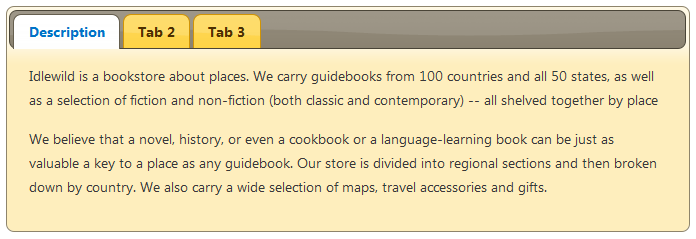
Here is an example of modified tabs theme:
Tabs only on certain Sections/Categories
If you want tabs only on certain sections or categories, use the Theme Manager to create theme suffixes.
For example, you can make modifications on detail_tabs.thtml file, and that file will be used only on sections/categories where you enter "_tabs" as theme suffix in Theme Manager.