Adding jQuery UI tabs to listing submit page
From JReviews Documentation
First you need to make the tabs library load on the listing submit page.
Edit this theme file:
- \com_jreviews\jreviews\views\helpers\assets.php
Add 'jq.ui.tabs' to the js array in function ListingsCreate():
function ListingsCreate() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') );
Next, download this file:
extract create_form.thtml and replace the same file in this folder:
- /com_jreviews/jreviews/views/themes/default/listings
The modified file places all "general" fields into the first tab, and all field groups will be placed in their own tabs.
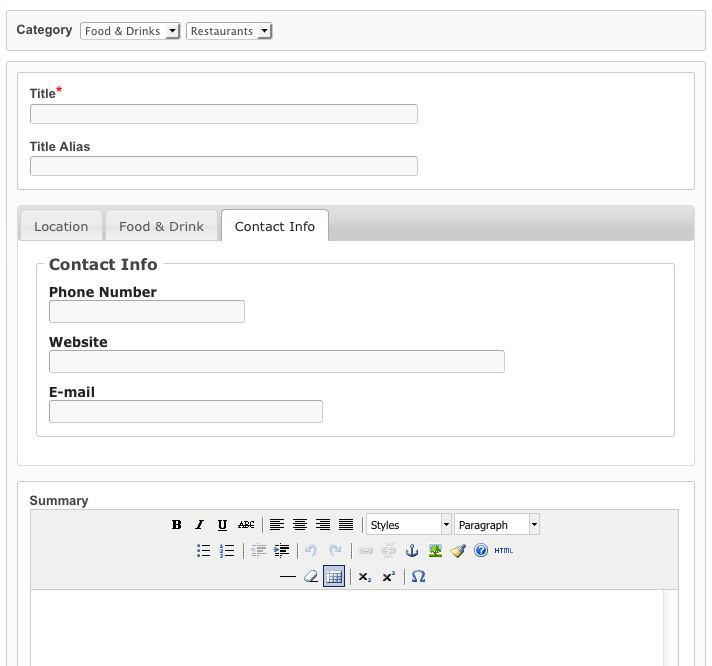
Your submit form will look similar to this:
For more details on how to customize the tabs, read this article: