Difference between revisions of "Adding jQuery UI tabs to listing submit page"
From JReviews Documentation
| Line 9: | Line 9: | ||
<source lang="php"> | <source lang="php"> | ||
function ListingsCreate() | function ListingsCreate() | ||
| + | { | ||
| + | $assets = array( | ||
| + | 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' | ||
| + | ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), | ||
| + | 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') | ||
| + | ); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | and to the function ListingsEdit(): | ||
| + | |||
| + | <source lang="php"> | ||
| + | function ListingsEdit() | ||
{ | { | ||
$assets = array( | $assets = array( | ||
Revision as of 10:31, 10 October 2010
First you need to make the tabs library load on the listing submit page.
Edit this theme file:
- \com_jreviews\jreviews\views\helpers\assets.php
Add 'jq.ui.tabs' to the js array in function ListingsCreate():
function ListingsCreate() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') );
and to the function ListingsEdit():
function ListingsEdit() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') );
Next, download this file:
extract create_form.thtml and replace the same file in this folder:
- /com_jreviews/jreviews/views/themes/default/listings
The modified file places all "general" fields into the first tab, and all field groups will be placed in their own tabs.
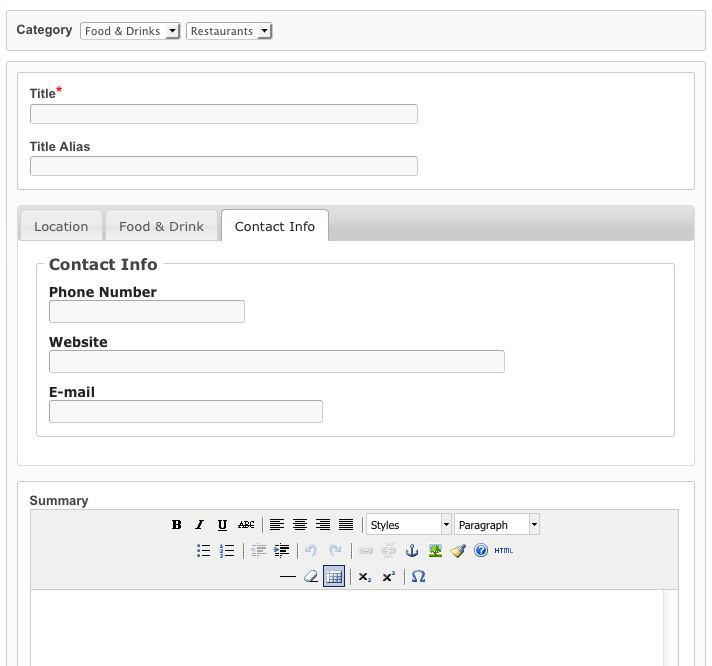
Your submit form will look similar to this:
For more details on how to customize the tabs, read this article: