Difference between revisions of "Adding jQuery UI tabs to listing submit page"
From JReviews Documentation
m |
|||
| Line 33: | Line 33: | ||
| − | Next, download this file: | + | Next, download this file (for JReviews v2.2.07.182 and above): |
*[http://docs.reviewsforjoomla.com/downloads/jreviews/create_form.zip create_form.zip] | *[http://docs.reviewsforjoomla.com/downloads/jreviews/create_form.zip create_form.zip] | ||
Revision as of 08:25, 21 January 2011
First you need to make the tabs library load on the listing submit page.
Edit this theme file:
- \com_jreviews\jreviews\views\helpers\assets.php
Add 'jq.ui.tabs' to the js array in function ListingsCreate():
function ListingsCreate() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') );
and to the function ListingsEdit():
function ListingsEdit() { $assets = array( 'js'=>array('jreviews','jquery','jq.ui.core','jq.ui.tabs','jq.ui.rating','jq.ui.datepicker' ,'jq.tooltip','jq.selectboxes','jq.jreviews.plugins'), 'css'=>array('theme','theme.form','jq.tooltip','jq.ui.core','jq.ui.rating') );
Next, download this file (for JReviews v2.2.07.182 and above):
extract create_form.thtml and replace the same file in this folder:
- /com_jreviews/jreviews/views/themes/default/listings
The modified file places all "general" fields into the first tab, and all field groups will be placed in their own tabs.
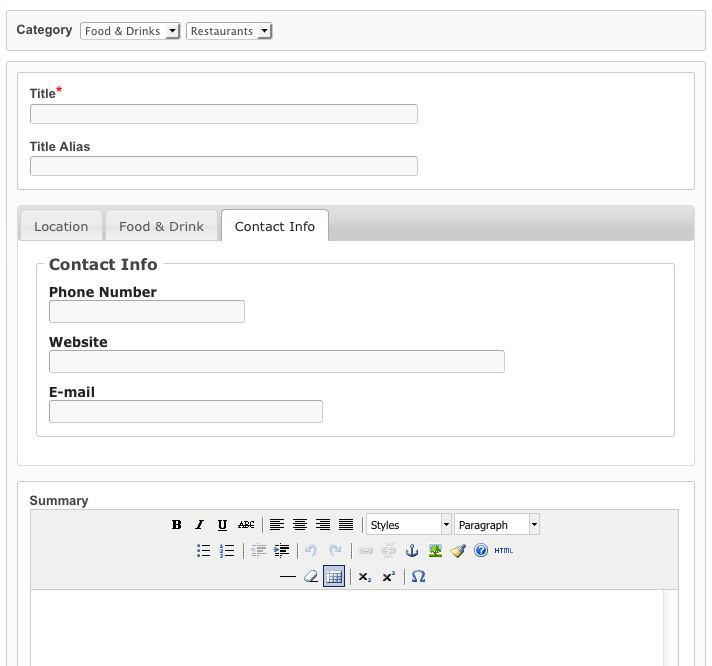
Your submit form will look similar to this:
For more details on how to customize the tabs, read this article: