Difference between revisions of "Adding jQuery UI tabs to listing submit page"
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div class="successbox" style="width: 95%"> | |
| − | + | [https://www.jreviews.com/docs/theme-resources/tabs-in-listing-form There's a new version of this article] | |
| − | + | ||
| + | </div> | ||
| − | |||
| − | < | + | To add the tabs to the listing submit form, edit this theme file: |
| − | + | *<span style="color: blue">/com_jreviews/jreviews/views/themes/default/listings/create_form.thtml</span> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | This article will show you how to display each field group in its own tab. | ||
| − | + | First add this code on top of the file, inside php tags: | |
| − | + | ||
| − | + | <source lang="php"> | |
| − | + | // Separate field groups into tabs. | |
| + | $groups = array(); | ||
| + | foreach($listing_fields AS $group=>$fields){ | ||
| + | $groups[$group] = array($group=>$fields); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Find the code that outputs custom fields: | ||
| + | <source lang="php"> | ||
| + | <?php echo $CustomFields->makeFormFields($listing_fields,'listing',null,__t("Select",true));?> | ||
| + | </source> | ||
| + | |||
| + | and replace it with this: | ||
| − | + | <source lang="php"> | |
| + | <div class="jr-tabs jrTabs" style="margin-bottom: 15px;"> | ||
| + | <ul> | ||
| + | <?php $i=0;foreach($groups AS $title=>$fields):$i++;?> | ||
| + | <li><a href="#field_group<?php echo $i;?>"><span><?php echo $title;?></span></a></li> | ||
| + | <?php endforeach;?> | ||
| + | </ul> | ||
| + | <?php $i=0;foreach($groups AS $title=>$fields):$i++;?> | ||
| + | <div id="field_group<?php echo $i;?>"><?php echo $CustomFields->makeFormFields($fields,'listing',null,__a("Select",true));?></div> | ||
| + | <?php endforeach;?> | ||
| + | </div> | ||
| + | </source> | ||
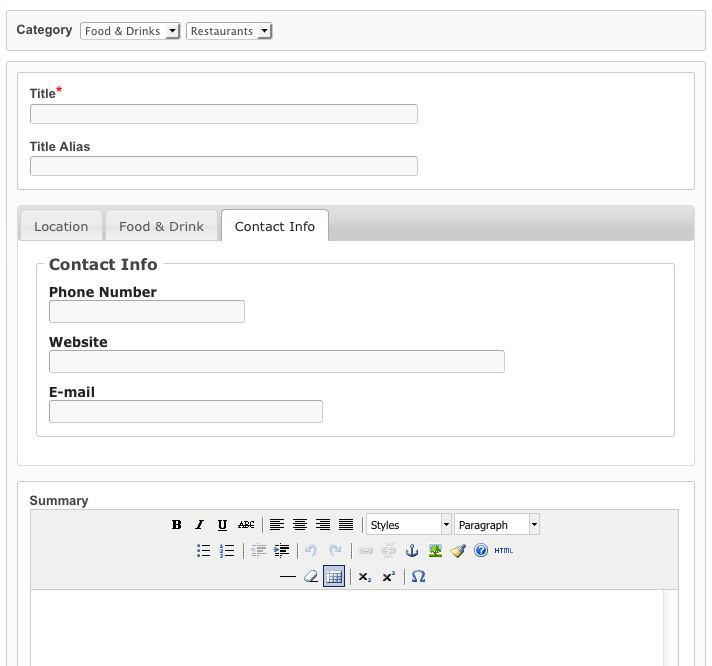
| − | Your submit form will look similar to this: | + | |
| + | |||
| + | Your submit form will look similar to this, each field group outputted in a different tab: | ||
[[File:SubmitFormTabs.png]] | [[File:SubmitFormTabs.png]] | ||
| + | '''Note:''' If you have field groups that are controlled by other custom fields, you shouldn't use this solution because the tabs of those field groups would always be visible. | ||
| − | + | ||
| + | If you want to add other things into tabs like summay/description text areas or images, you can add new tabs and move the existing code into new tabs. To learn how to add new custom tabs read this article: | ||
*[[Adding jQuery UI tabs to listing detail page]] | *[[Adding jQuery UI tabs to listing detail page]] | ||
| + | |||
| + | and check examples on the official jQuery UI Tabs documentation: | ||
| + | *http://jqueryui.com/demos/tabs/ | ||
| + | |||
| + | |||
| + | |||
| + | [[Category:JReviews]] | ||
| + | [[Category:Themes]] | ||
| + | [[Category:Submissions]] | ||
| + | [[Category:Forms]] | ||
| + | [[Category:Tabs]] | ||
Latest revision as of 23:58, 8 July 2020
To add the tabs to the listing submit form, edit this theme file:
- /com_jreviews/jreviews/views/themes/default/listings/create_form.thtml
This article will show you how to display each field group in its own tab.
First add this code on top of the file, inside php tags:
// Separate field groups into tabs. $groups = array(); foreach($listing_fields AS $group=>$fields){ $groups[$group] = array($group=>$fields); }
Find the code that outputs custom fields:
<?php echo $CustomFields->makeFormFields($listing_fields,'listing',null,__t("Select",true));?>
and replace it with this:
<div class="jr-tabs jrTabs" style="margin-bottom: 15px;">
<ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<li><a href="#field_group<?php echo $i;?>"><span><?php echo $title;?></span></a></li>
<?php endforeach;?>
</ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<div id="field_group<?php echo $i;?>"><?php echo $CustomFields->makeFormFields($fields,'listing',null,__a("Select",true));?></div>
<?php endforeach;?>
</div>
Your submit form will look similar to this, each field group outputted in a different tab:
Note: If you have field groups that are controlled by other custom fields, you shouldn't use this solution because the tabs of those field groups would always be visible.
If you want to add other things into tabs like summay/description text areas or images, you can add new tabs and move the existing code into new tabs. To learn how to add new custom tabs read this article:
and check examples on the official jQuery UI Tabs documentation: