Difference between revisions of "Adding jQuery UI tabs to listing submit page"
| Line 1: | Line 1: | ||
| + | <div class="jrError">Starting with JReviews 2.4 we've replaced the 'jr_tabs' CSS class with 'jrTabs'. Make sure you make the necessary replacements in the code below.</div> | ||
| + | |||
To add the tabs to the listing submit form, edit this theme file: | To add the tabs to the listing submit form, edit this theme file: | ||
*<span style="color: blue">/com_jreviews/jreviews/views/themes/default/listings/create_form.thtml</span> | *<span style="color: blue">/com_jreviews/jreviews/views/themes/default/listings/create_form.thtml</span> | ||
Revision as of 21:34, 11 October 2012
To add the tabs to the listing submit form, edit this theme file:
- /com_jreviews/jreviews/views/themes/default/listings/create_form.thtml
This article will show you how to display each field group in its own tab.
First add this code on top of the file, inside php tags:
// Separate field groups into tabs. $groups = array(); foreach($listing_fields AS $group=>$fields){ $groups[$group] = array($group=>$fields); }
Next, add this javascript code also on top of the theme file, but outside php tags:
<script type="text/javascript"> jQuery(document).ready(function() { jQuery(".jr_tabs").tabs(); }); </script>
Find the code that outputs custom fields:
<?php echo $CustomFields->makeFormFields($listing_fields,'listing',null,__t("Select",true));?>
and replace it with this:
<div id="jr_tabs" class="jr_tabs" style="margin-bottom: 15px;">
<ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<li><a href="#field_group<?php echo $i;?>"><span><?php echo $title;?></span></a></li>
<?php endforeach;?>
</ul>
<?php $i=0;foreach($groups AS $title=>$fields):$i++;?>
<div id="field_group<?php echo $i;?>"><?php echo $CustomFields->makeFormFields($fields,'listing',null,__a("Select",true));?></div>
<?php endforeach;?>
</div>
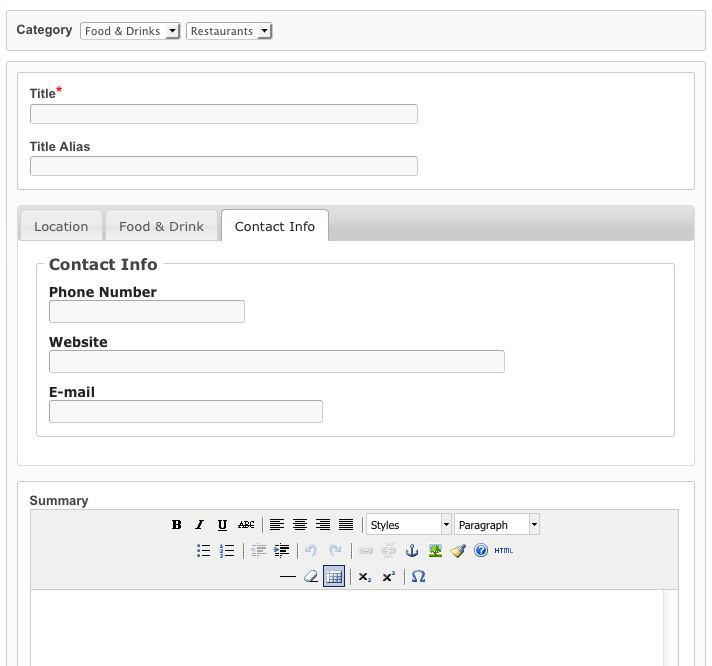
Your submit form will look similar to this, each field group outputted in a different tab:
Note: If you have field groups that are controlled by other custom fields, you shouldn't use this solution because the tabs of those field groups would always be visible.
If you want to add other things into tabs like summay/description text areas or images, you can add new tabs and move the existing code into new tabs. To learn how to add new custom tabs read this article:
and check examples on the official jQuery UI Tabs documentation: