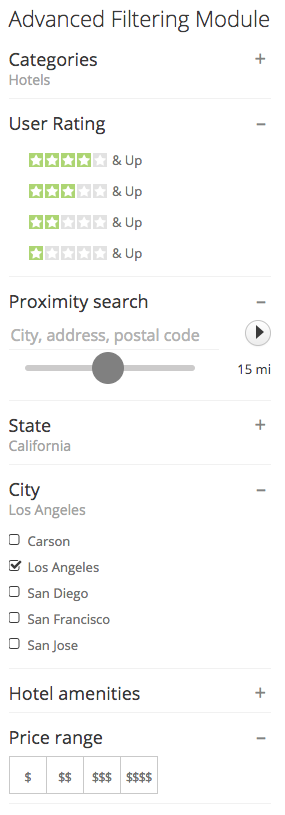
Advanced Filtering Module
The Advanced Filtering Module is part of the core JReviews package and allows you implement a great looking and powerful filtering solution for your JReviews site. Possible filters include categories, listing types, user & editor ratings, and custom fields.
You can create custom filter forms and we've made it dead-simple to use a single theme and module throughout the site by allowing you to add display conditionals. The conditionals can be applied to individual filters or to a group of filters to simplify the markup code.
The module has an instant update feature so search results are updated on the page without page reloads. It's also mobile ready so it looks and works great on both on desktop and mobile devices.
Contents
Configuring the module
The module provides parameters that allow you to enable filters for standard JReviews fields:
- Category Field - Displays a list of categories
- Listing Types Field - Displays a list of listing types. It should not be used together with Category Field filter.
- Keywords Field - Text input. A Keyword Scope setting is also available where you can choose which standard fields will be searched
- User Rating Field - Allows filtering by user rating (i.e. 3 stars & Up).
- Editor Rating Field - Allows filtering by editor rating (i.e. 3 stars & Up).
Besides filters for standard fields, the module allows you to create filters for custom fields via shortcodes, for example, this shortcode would display a filter for "jr_state" custom field:
[filter name="jr_state"]
Shortcodes can be either placed in the "THEME CUSTOMIZATION" module parameter or to the module's theme file: /views/themes/default/modules/filters.thtml
Shortcodes can have attributes to specify how and when the filter will be displayed, for example with additional attributes we can specify a custom label, make the options display as links and make the field appear only in directories 2 and 10:
[filter name="jr_state" label="State" display_as="link" show_dir="2,10"]
Available shortcode attributes
| Attribute | Description | Values | Default value |
| name | Name of the custom field - required attribute | i.e. jr_address | |
| label | Title of the filter | any custom text | name of the custom field |
| placeholder | Placeholder text, used only for text inputs | any custom text | |
| display_as | How the field will be displayed | checkbox, select, link or linkboxed | checkbox |
| show_cat | The filter will be displayed only if specified categories are detected | Comma separated list of category IDs | |
| show_dir | The filter will be displayed only if specified directories are detected | Comma separated list of directory IDs | |
| show_listing_type | The filter will be displayed only if specified listing types are detected | Comma separated list of listing type IDs | |
| split_list | Selected filter options are moved to the top of the list | 0 or 1 | 1 |
| radius_min | Minimum radius for proximity filter. Only works on the proximity search field. | number | 10 |
| radius_max | Maximum radius for proximity filter. Only works on the proximity search field. | number | 50 |
| radius_step | Radius step for proximity filter slider. Only works on the proximity search field. | number | 10 |
| radius_default | Default radius for proximity filter. Only works on the proximity search field. | number | 10 |
Grouping shortcodes
A filtergroup shortcode can be used to group individual filters. For example, we can group all restaurant field filters and use a 'show_listing_type' attribute to show them only when a restaurants listing type is detected:
[filtergroup name="Restaurants" show_listing_type="3"] [filter name="jr_cuisine" label="Cuisine" display_as="checkbox"] [filter name="jr_mealsserved" label="Meals Served"] [filter name="jr_restaurantpricerange" label="Price Range" display_as="linkboxed"] [/filtergroup]
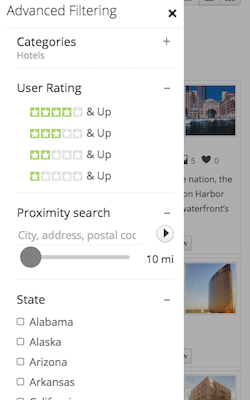
Displaying filters on mobile devices
The Advanced Filters Module has the ability to convert to a "slideout panel" on mobile devices. The regular module becomes hidden on mobile devices and the slideout panel is activated when visitors click the Filters button in list page header. Example of the slideout panel on a mobile device:
The module provides settings that allow you to choose when to convert the regular module into the slideout panel:
Convert to mobile view - Select the breakpoint when to convert the module to slideout panel
Module container class - Specify the CSS class used by the module container so it can be hidden in mobile view
Module title class - Specify the CSS class used by the module title so it can be shown in the slideout panel
Theme example
Below we are providing an extended example you can use as reference. We are using a version of this on our demo site.
<!-- Places --> [filter label="Proximity search" name="jr_address" placeholder="City, address, postal code" show_dir="2,10" display_as="link" radius_min="10" radius_max="100" radius_step="5" radius_default="30"] [filter name="jr_state" label="" display_as="checkbox" show_dir="2,10"] [filter name="jr_city" label="City" display_as="checkbox" show_dir="2,10"] <!-- Businesses --> [filter name="jr_services" label="" show_listing_type="1" show_cat="91"] <!-- Hotels --> [filtergroup name="Hotels" show_listing_type="2"] [filter name="jr_hotelamenities" display_as="checkbox"] [filter name="jr_hotelpricerange" display_as="linkboxed"] [/filtergroup] <!-- Restaurants --> [filtergroup name="Restaurants" show_listing_type="3"] [filter name="jr_cuisine" label="Cuisine" display_as="checkbox"] [filter name="jr_mealsserved" label=""] [filter name="jr_restaurantpricerange" label=""] [/filtergroup] <!-- Bars --> [filtergroup name="Bars" show_listing_type="4"] [filter name="jr_drinkoffering" label=""] [filter name="jr_barmusic" label=""] [filter name="jr_outdoorseating" label="Outdoor Seating"] [/filtergroup] <!-- Products --> [filtergroup name="Products" show_listing_type="8" show_dir="3"] [filter name="jr_productprice" label="Price"] [filter name="jr_brand" label="Brand" display_as="checkbox"] [/filtergroup] <!-- Movies --> [filtergroup name="Movies" show_dir="5"] [filter name="jr_directedby" label="Director"] [filter name="jr_writtenby" label="Writer"] [filter name="jr_actors" label="Actors"] [filter name="jr_year" label="Year"] [filter name="jr_mpaarating" label="MPAA Rating" display_as="linkboxed"] [/filtergroup] <!-- Games --> [filtergroup name="Games" show_dir="6"] [filter name="jr_publishedby" label="Publisher"] [filter name="jr_gamegenre" label="Genre"] [filter name="jr_gamereleasedate" label="Release Year"] [/filtergroup] <!-- Real Estate --> [filtergroup name="Real Estate" show_listing_type="13" show_cat="61"] [filter name="jr_realestateprice"] [filter name="jr_rooms"] [filter name="jr_bathrooms"] [/filtergroup] <!-- Events --> [filtergroup name="Events" show_dir="10"] [filter name="jr_venue" placeholder="Venue name"] [filter name="jr_eventdate"] [/filtergroup] <!-- Cars --> [filtergroup name="Cars" show_listing_type="14" show_cat="65"] [filter name="jr_carprice"] [filter name="jr_carmake"] [filter name="jr_carmodel"] [filter name="jr_caryear"] [/filtergroup] <!-- Recipes --> [filtergroup name="Recipes" show_dir="12"] [filter name="jr_recipetags"] [filter name="jr_servings"] [filter name="jr_totaltime"] [/filtergroup] <!-- Software --> [filtergroup name="Software" show_dir="8"] [filter name="jr_developer"] [filter name="jr_os"] [/filtergroup]